JavaScriptはブラウザ上で動く言語はあり、何かブラウザ上で処理を行いたい場合に使う言語です。
その他のも、ブラウザ上でなくてもNode.js(ノード.ジェイエス)上でサーバー側の実装をすることもできます。
・HTMLやCSSを習得し、次にStep Upしたい方。
・JavaScriptの基礎の基礎を知りたい方。
・JavaScriptとコンソールの関係を知りたい方。
JavaScriptの記述方法
プログラミングに必要なテキストエディタをインストールされている前提で話を始めていきます、まだの方は、無料のソフトで十分なので準備してください。
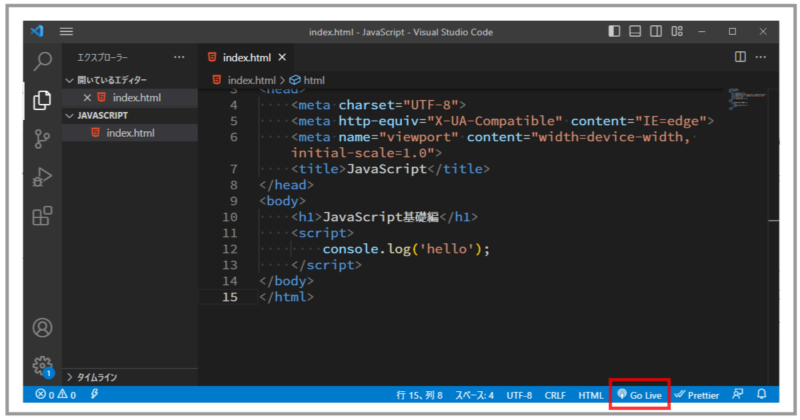
自分は、VSCodeを使用して拡張機能「Live Server」でローカルサーバを立ち上げ、ブラウザは「Google Chrome」の画面上で確認しています。
ファイル内の記述方法
//HTML
<body>
<h1>JavaScript</h1>
<script>
alert('Hello')
</script>
</body>ファイル内にJavaScriptを記述するためには、<script></script>というタグでJavaScriptを記載するブロックをまず用意します。
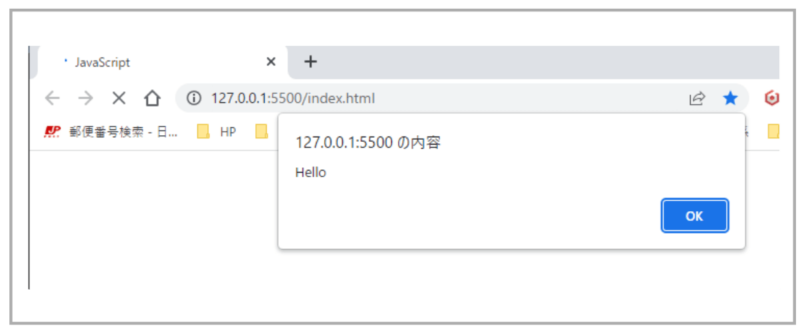
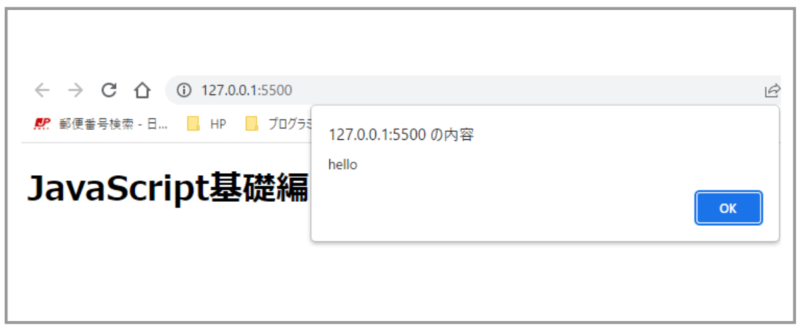
こちらのブロックの中にJavaScriptの文法で記述していけますので、alert(アラート)のHelloと記述すると、Helloと表示されます。

これは、アラートというブラウザがそもそも持っている関数を使って、ブラウザでダイアログを表示させ、「Hello」と出力した場合の挙動となります。
//HTML
<body>
<h1>JavaScript</h1>
<script>
console.log('hello')
</script>
</body>JavaScriptでは、console.log(コンソール・ログ)を使って数値の値を確認します。

console(コンソール)は、オブジェクトの型であり、この中にlog( )と言うメソッドが格納されている。
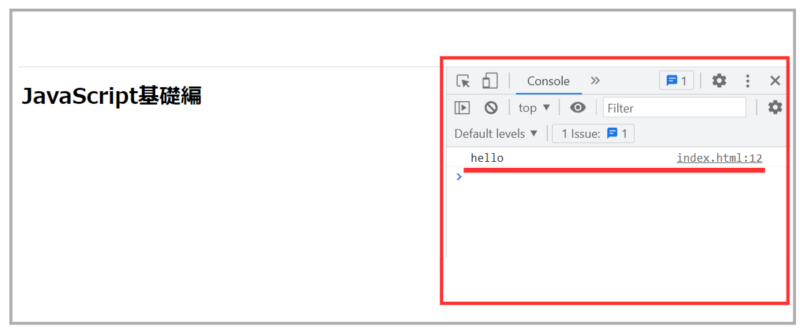
こちらのメソッドを呼んでやると、上の赤い枠内の四角いウインドウをコンソールと呼ばれ、コンソールにログが出力されます。
コンソールの使い方

右下の「Go Live」を左クリックすると、画面が立ち上がります。

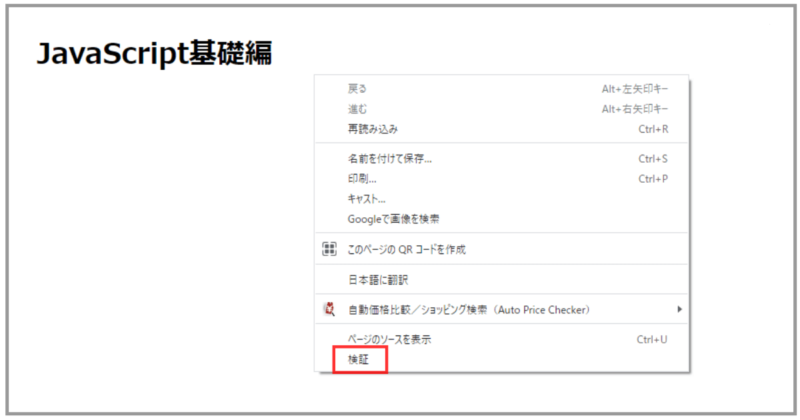
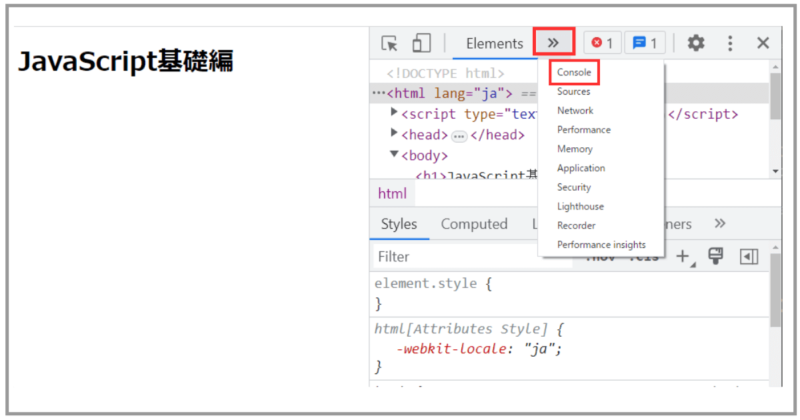
こちらのコンソールの出し方は、画面上で右クリック、赤枠の検証を左クリックすると、下図になります。

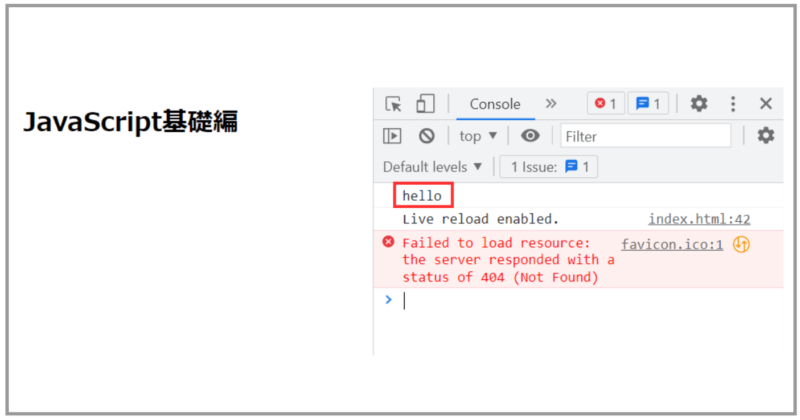
上側の赤枠タブを左クリックし、その中からConsole(コンソール)というのを選ぶと下図の画面が出ます

赤枠のように「hello」が表示されます。これからはコンソールを使い、JavaScriptのコードの確認が出来るようになります。
別ファイルでの記述方法
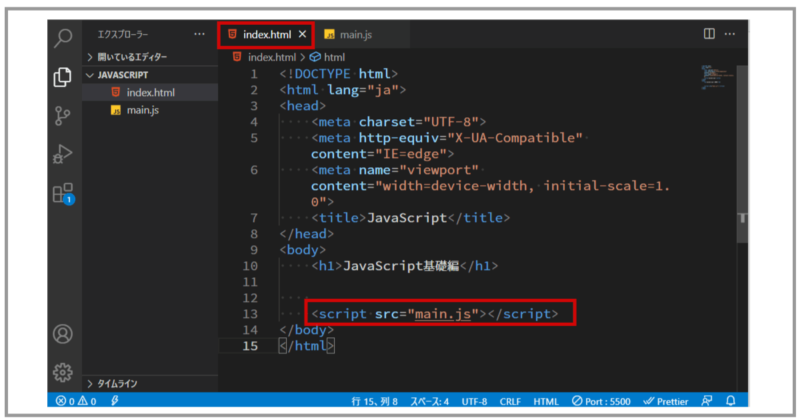
htmlファイルの中に記述出来ますが、本来はHTMLファイルとJavaScriptファイルは別ファイルに分けるのが一般的です。

それをするには「<body></body>」中の一番下に「<script src=’’main.js’’></script>」を書き込みJavaScript用のファイル名入れる。

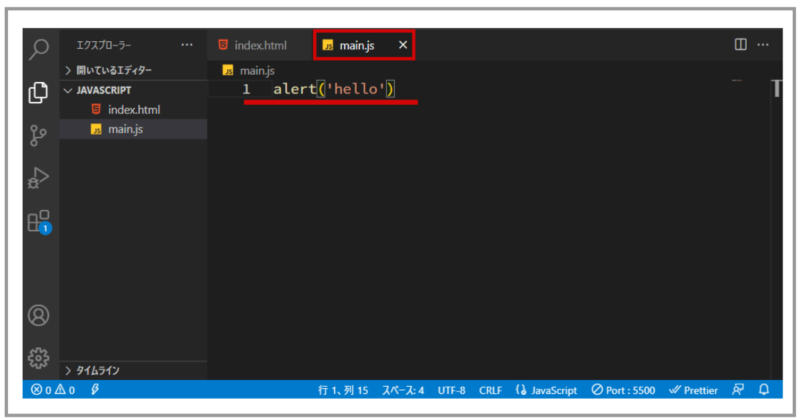
main.jsファイルを作成し、その中に動作するかどうか確認する。
「alert(‘hello’)」と入力し、下図の様にダイアログの「hello」が出現すれば、「main.js」ファイルが「index.html」ファイル内で読み込まれたことが分かります。

ダイアログとは、何か文字や数字など入力させたりメッセージを通知させるために、表示される小さな画面」です。
まとめ
JavaScriptは、HTMLファイルとJavaScriptファイルとに別ファイルに分けるのが一般的ですので、部品ごとにJavaScript用のファイルがどんどん増えていきます、初めての頃は誰かが作成したホームページを見た時にこんなに沢山のファイルが必要になるのかと感心したものでした。
後コンソールは、作成したものを確認する時にこんなにも便利なものがあるのかと思ったものです、では皆さんこれからも頑張って学習していきましょう。
