Three.jsのインストールから開発環境構築(Vite:ヴィート)を行います。今回もWindows用の環境設定になりますので、macを使用の方は参考程度に覗いてください、それでは始めていきましょう。
Three.js インストール
インストール方法は3種類ある。
three.jsをインストールするには、まず公式サイトに入ります。
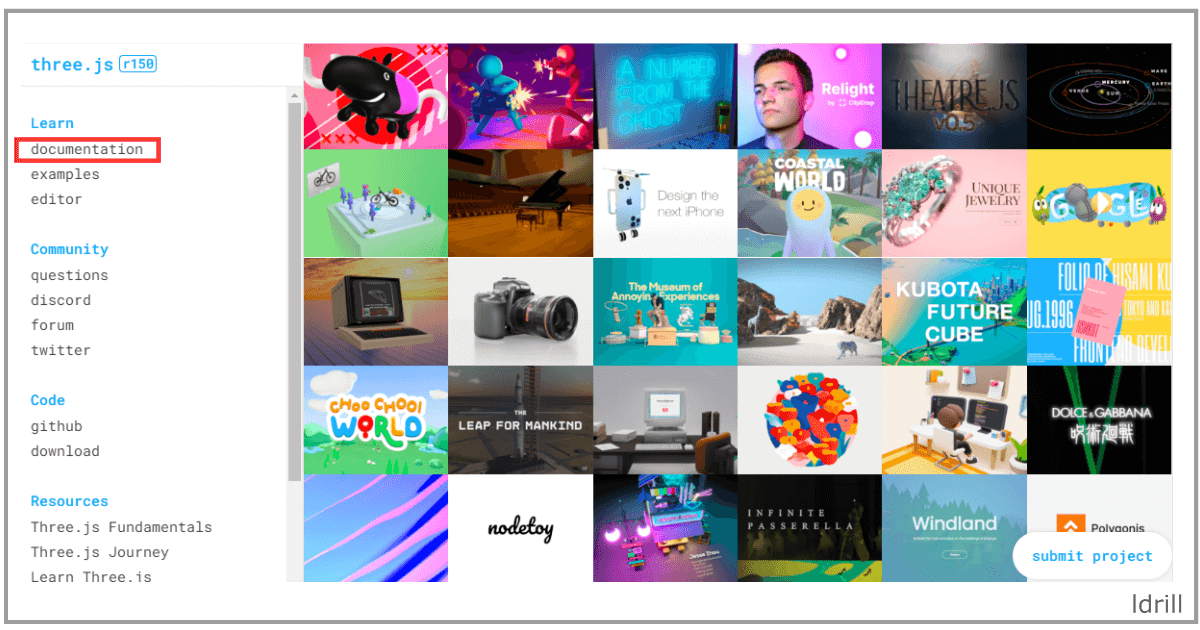
Three.jsのトップページになります。

表紙左画面から上赤枠の「documentation」を左クリックする。


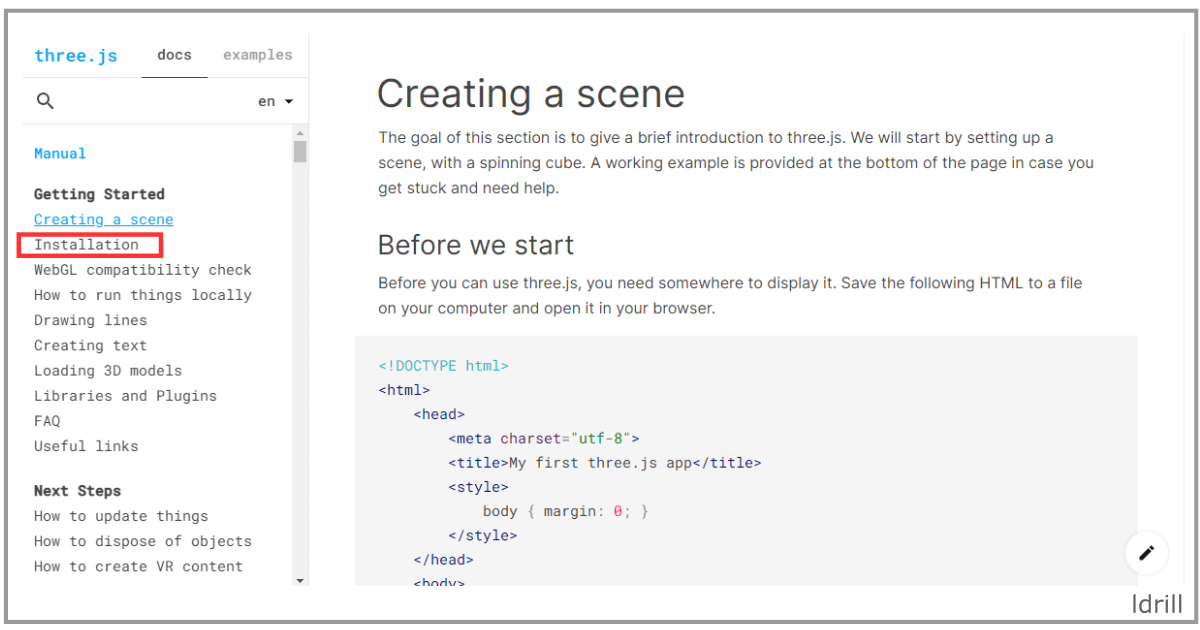
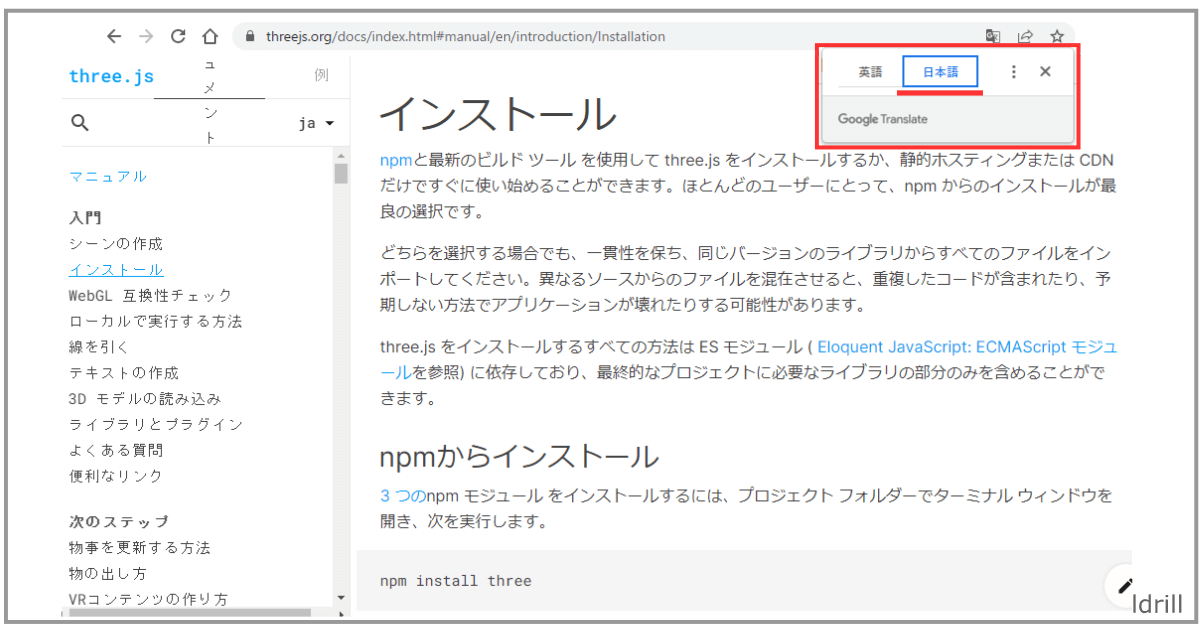
「documentation」左画面上赤枠の「Installation」を左クリックする。


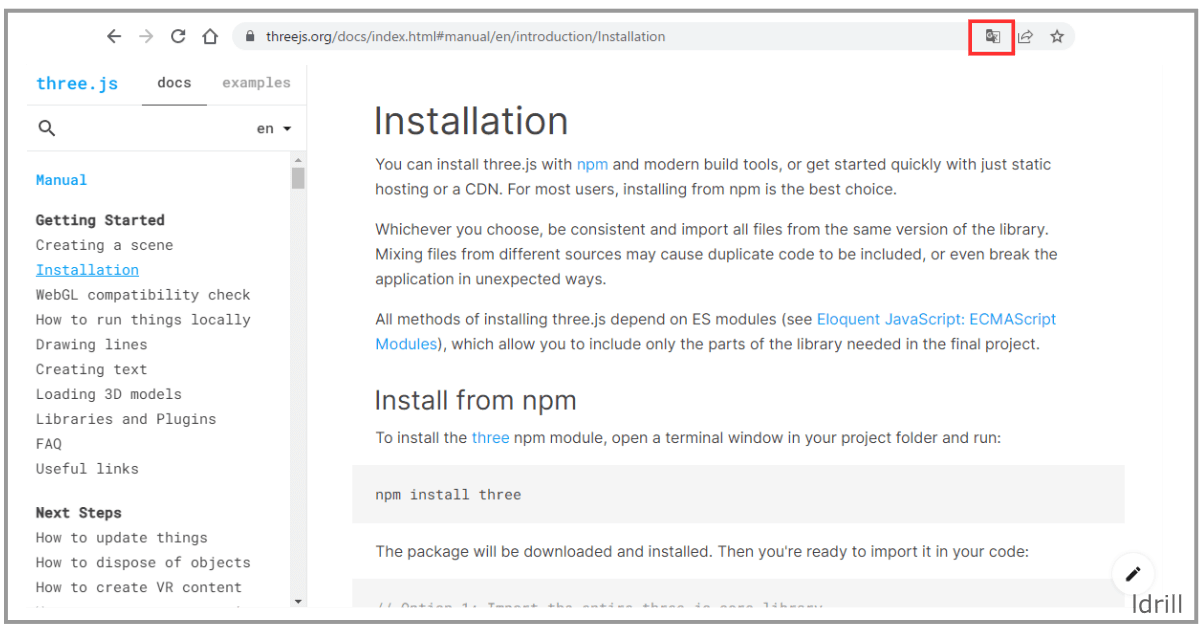
英語が不得意な人は、右上の英和変換で日本語に直しましょう。


インストール方法は、文書を読み解くと、三つの方法が書いてあります。
Node.jsをインストールし、Nodeモジュールがインストールされvscode上で使用できますが、ビルドツール(Viteなど)を使用しないと、モジュールの依存関係を解消できません。初心者にはすごく難しく、これは中級者から上級者向けです。
インポートしてThree.jsのモジュールをhttpsで指定して持ってくる方法でこの方法は、簡単にThree.jsが使用できますが、使いたい関数だったりあまり使われていない関数を使う時は、それ用のCDNを探して貼り付けなくてはいけないのでとても面倒になります、そして関数のタブでの補完機能が使えないのでミスが増える可能性があるので、使用するには二の足を踏んでしまいます。
GitHubからソースコードをダウンロードしvscodeに貼り付ければ、Three.jsの全てのモジュールを使用することが出来ます、今回はこのやり方でThree.jsを作成していきましょう。
インストールの作業
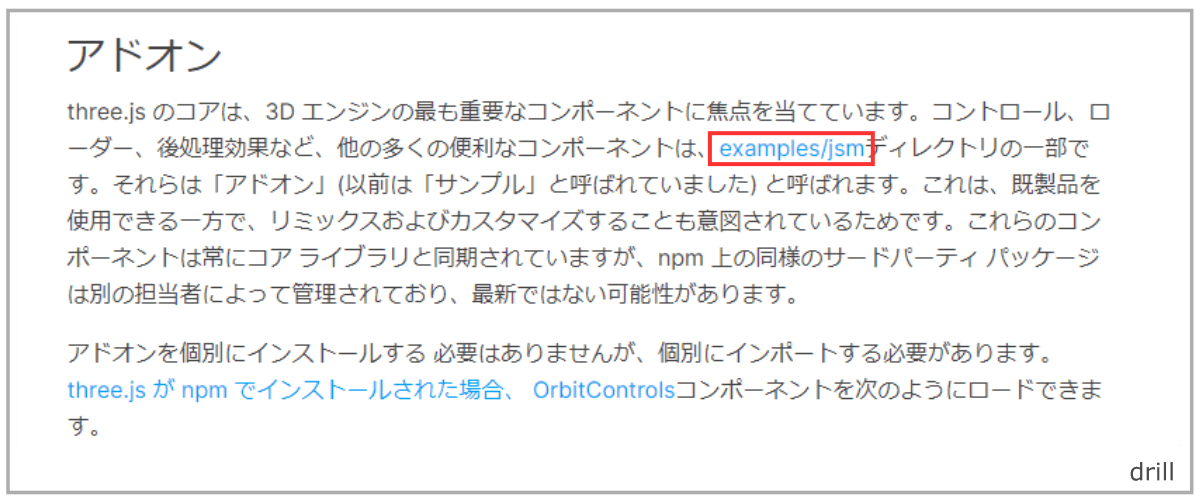
インストールのページから下にスクロールすると、下記の「アドオン」項目があります。
「examples/jsm」の言い回しは、その時のヴァージョンによって違ってきます。

インストール項目から下にスクロールすると、アドオン項目から「examples/jsm」を探し左クリックします。


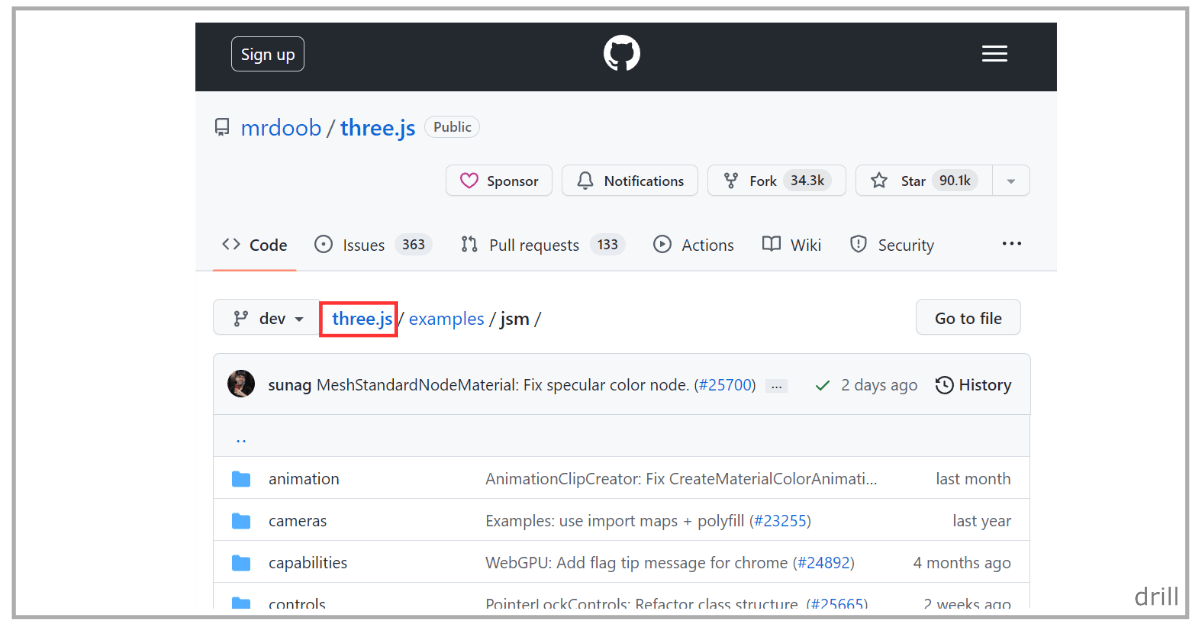
これは、Three.jsのGitHubのソースコードになります、赤枠の「three.js」を左クリックする。


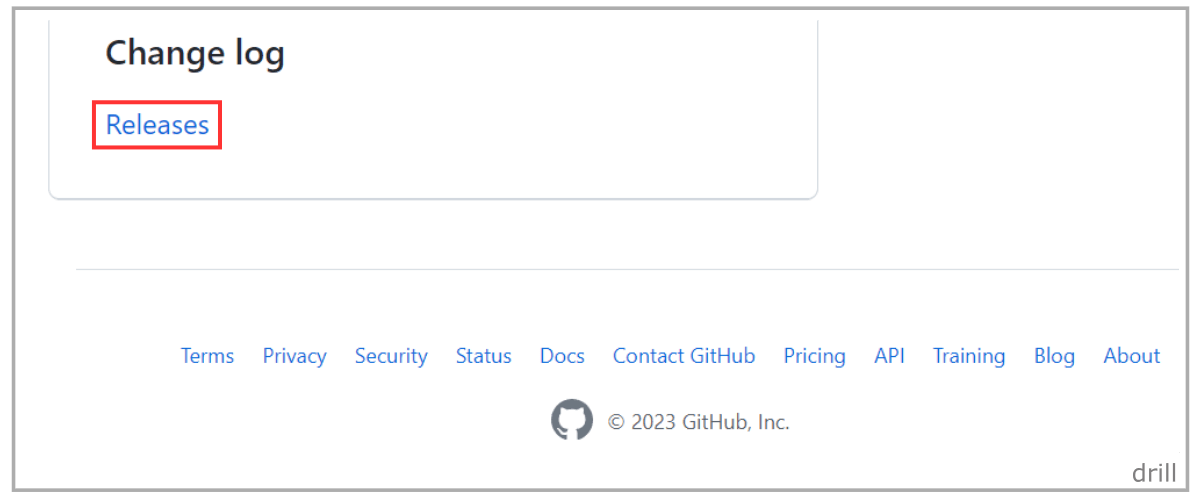
一番下に「Change log」下、赤枠の「Releases」を左クリックする。


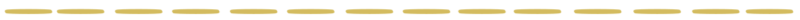
次々に最新のヴァージョンに更新され、ダウンロードする時によってヴァージョンは変わってくると思います、今回は、「r150」になります。
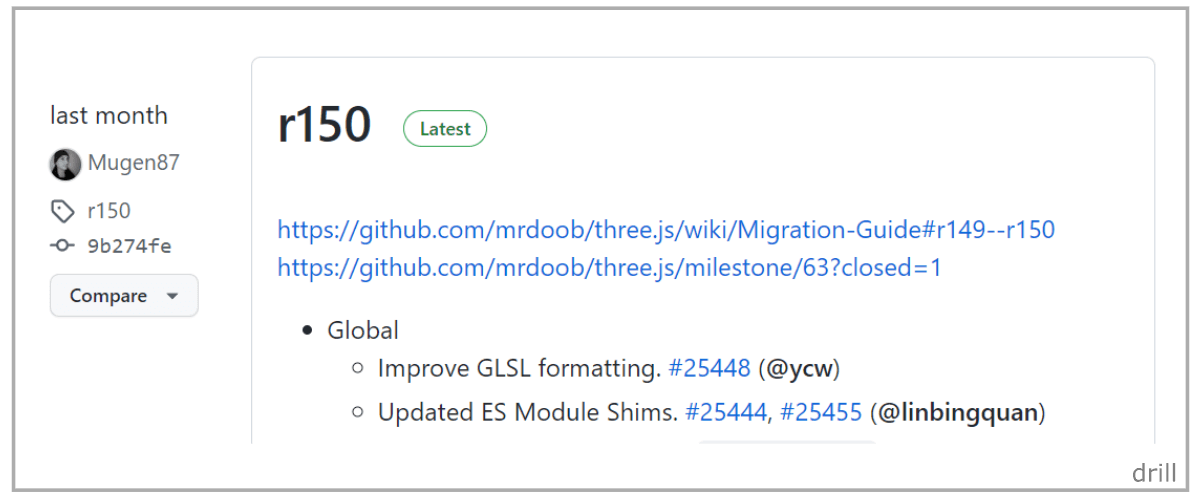
「r150」の一番下にスクロールしていきます。


すると、Assets中の赤枠「Source code(zip)」を左クリックすると、Three.jsの全てのモジュールをダウンロードが始まります。
これを使って勉強を進めていきましょう。
Three.jsの環境設定
コマンドプロンプトでファイル作成

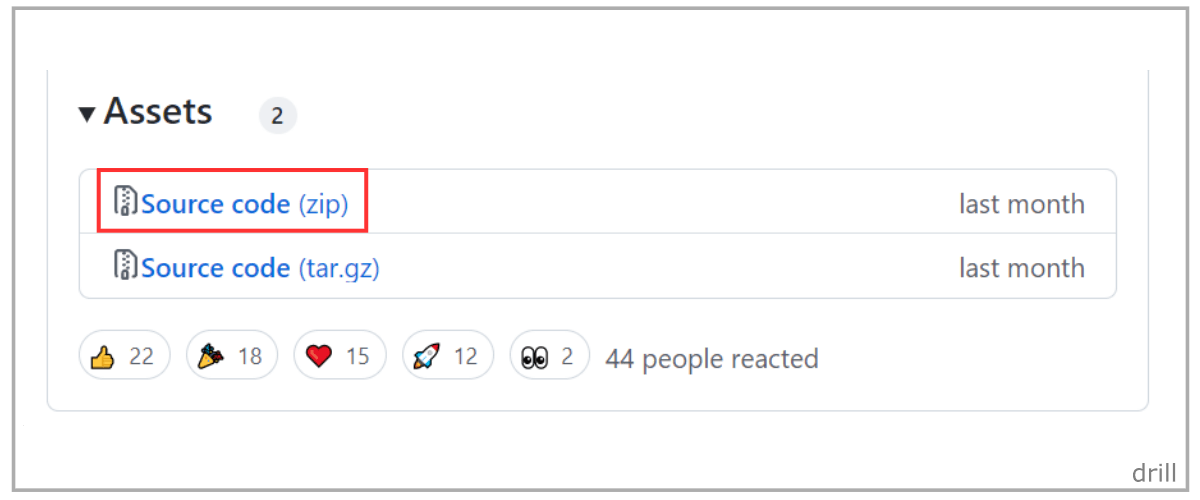
キーボードの左下Windowsマークを押す、もしくはモニター左下Windowsマークを左クリックし、虫眼鏡の横に「コマンドプロンプト」もしくは、「cmd」と入力すれば、上図の様になるので、次に「開く」を左クリックすると、コマンドプロンプトが開きます。


上図、コマンドプロンプトが開いている状態。
私の場合は、「C:\Users\td631>」の次からコマンドを入力していきます。


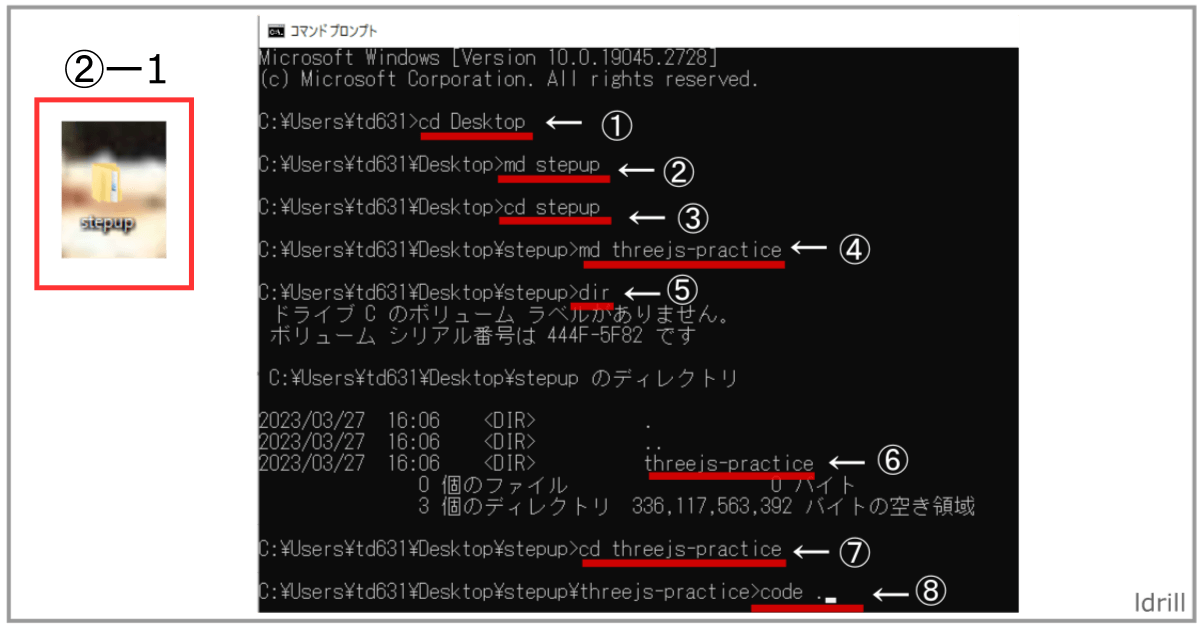
「cd Desktop」の「cd」は、ディレクトリ間への移動を意味するので、「cd」+「de」のTabで「Desktop」となり、「Desktop」のディレクトリに移動したことになります。
「md stepup」の「md」は、ディレクトリを作成するの意味になりますので、「stepup」のディレクトリを作成したことになります。
「Desktop」に「stepup」ファイルが作成されていることが分かります。
「cd stepup」は、「stepup」のディレクトリに移動したことになります。
「md threejs-practice」は、「threejs-practice」のディレクトリを作成したことになります。
「dir」は「stepup」内のディレクトリを表示しています。
「stepup」内に「threejs-practice」のデェレクトリが作成されていることが分かります。
「threejs-practice」のディレクトリに移動したことになります。
「code .」は「VSCode」で「.」(ドット)は今いるディレクトリを開くということです。
「Enter」を押すと「VSCode」が開きます。


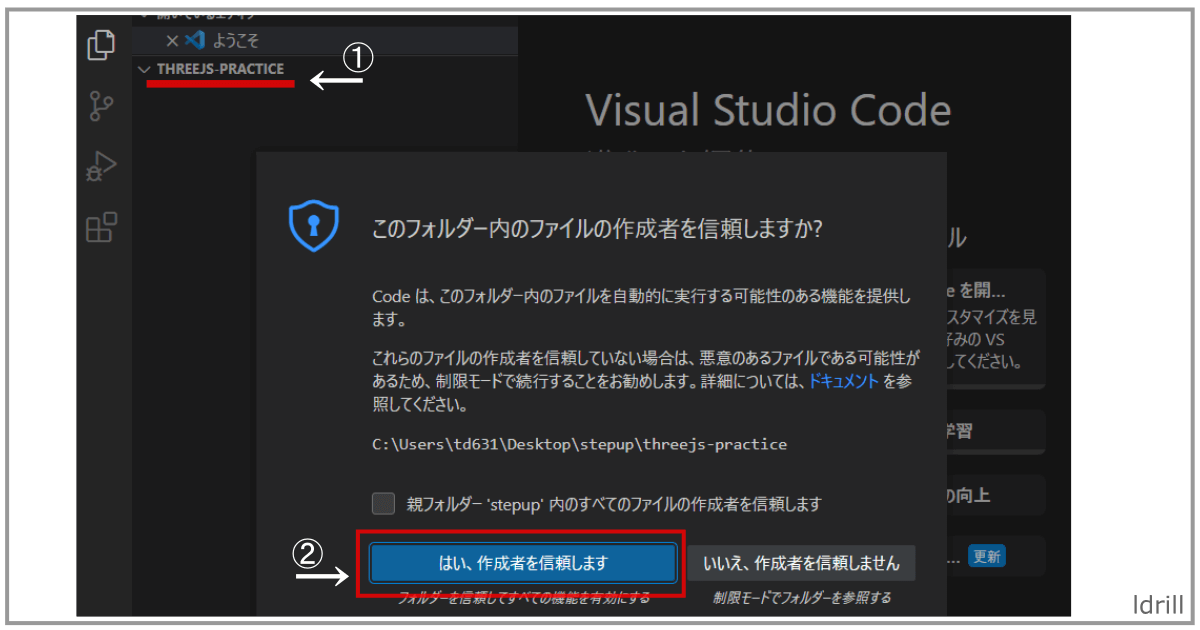
「VSCode」でフォルダ作成されていることが分かります。
「はい、作成者を信頼します」を左クリックすると「VSCode」が使えるようになります。
基本的に「デェレクトリ=フォルダ」で良いが、厳密的に言えば「デェレクトリ≠フォルダ」である。
自分的にはWindowsやパソコン系の話では、「フォルダ」。
UNIX系(Linux)やプログラミング系の話では、「デェレクトリ」としています。
一つの単なるファイルである。
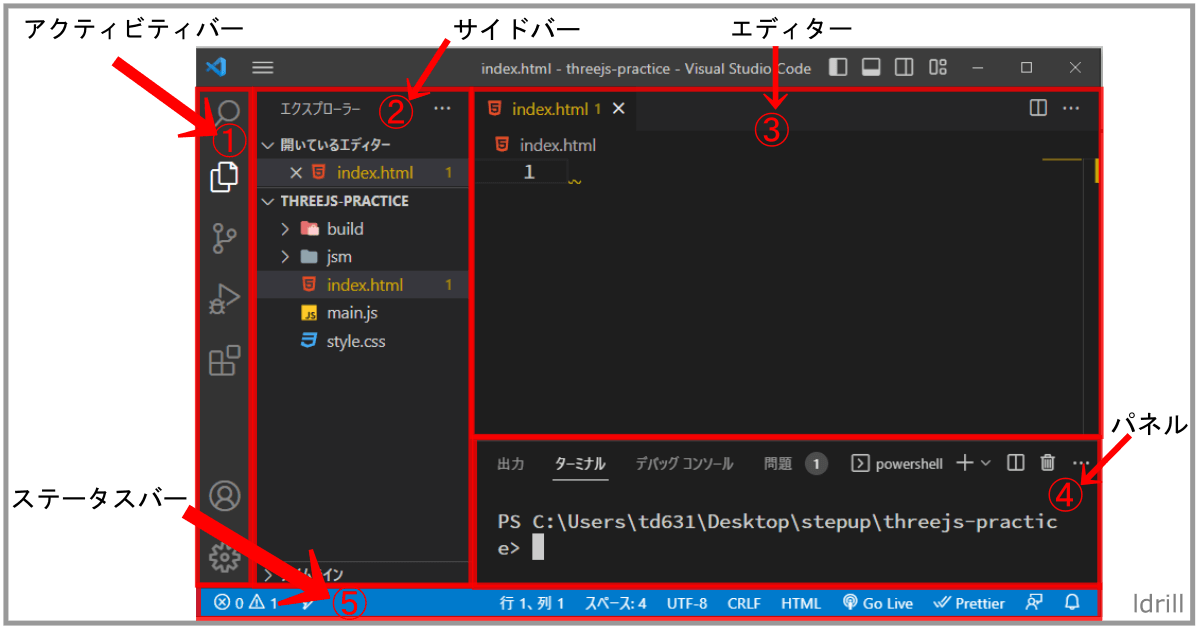
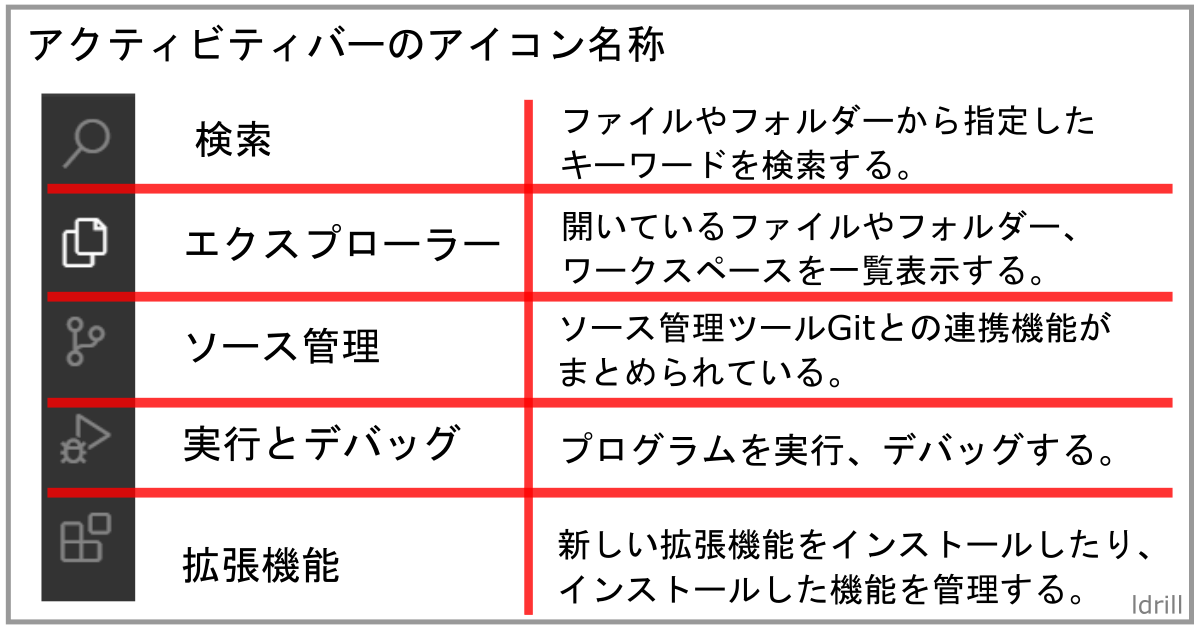
VSCodeの画面名称


Three.jsをVSCodeに読み込ませる
それでは、Three.jsのモジュールを読み込んでいきたいと思います。

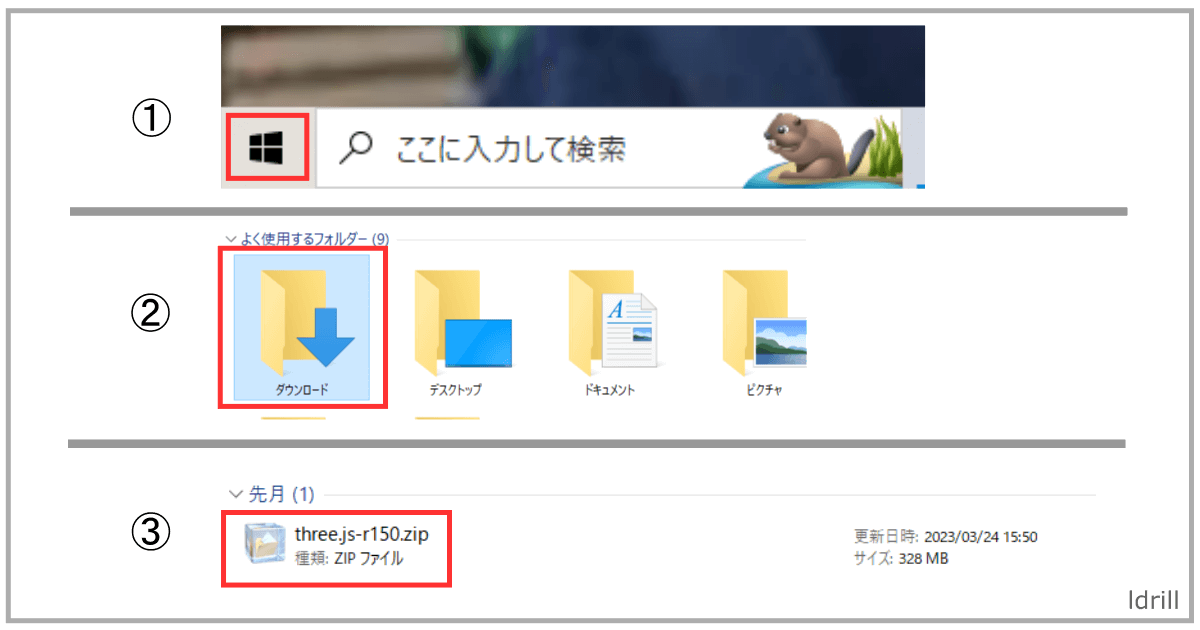
モニター左下にある「Windowsマーク」を右クリックで「エクスプローラー」を左クリックする。
「ダウンロード」を左ダブルクリックする。
「three.js-r150.zip」があります、これを右クリックする。


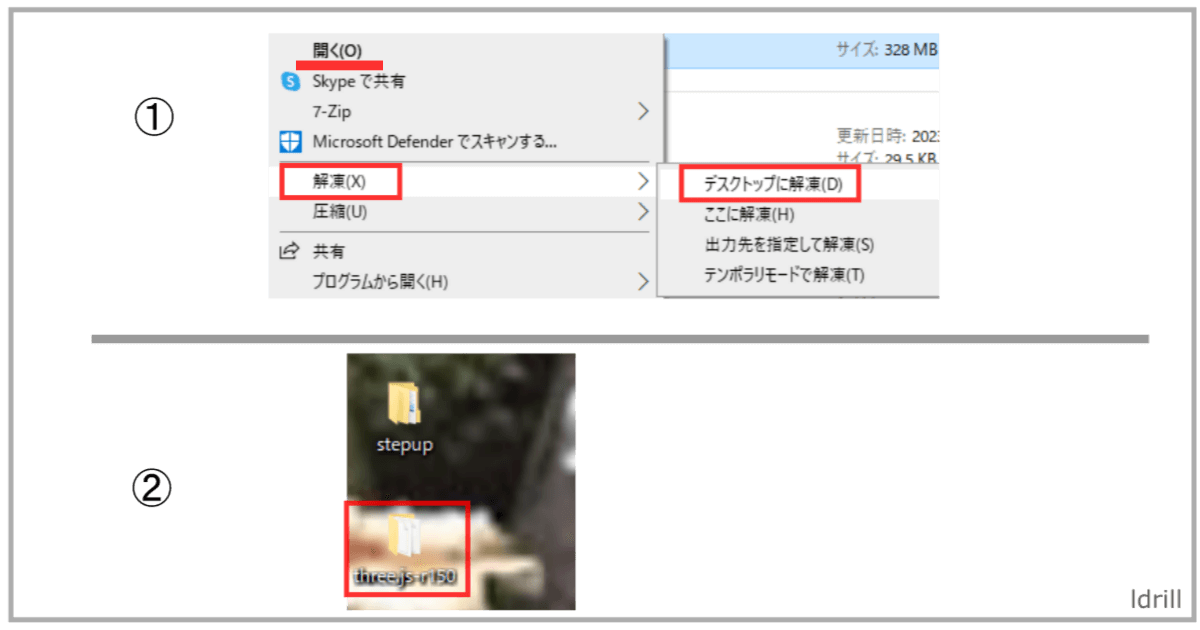
「開く」もしくは、「解凍→デスクトップに解凍」どちらでも良いので、左クリックする。
解凍は終わると、デスクトップ画面に「three.js-r150」が作成されていることが分かります。


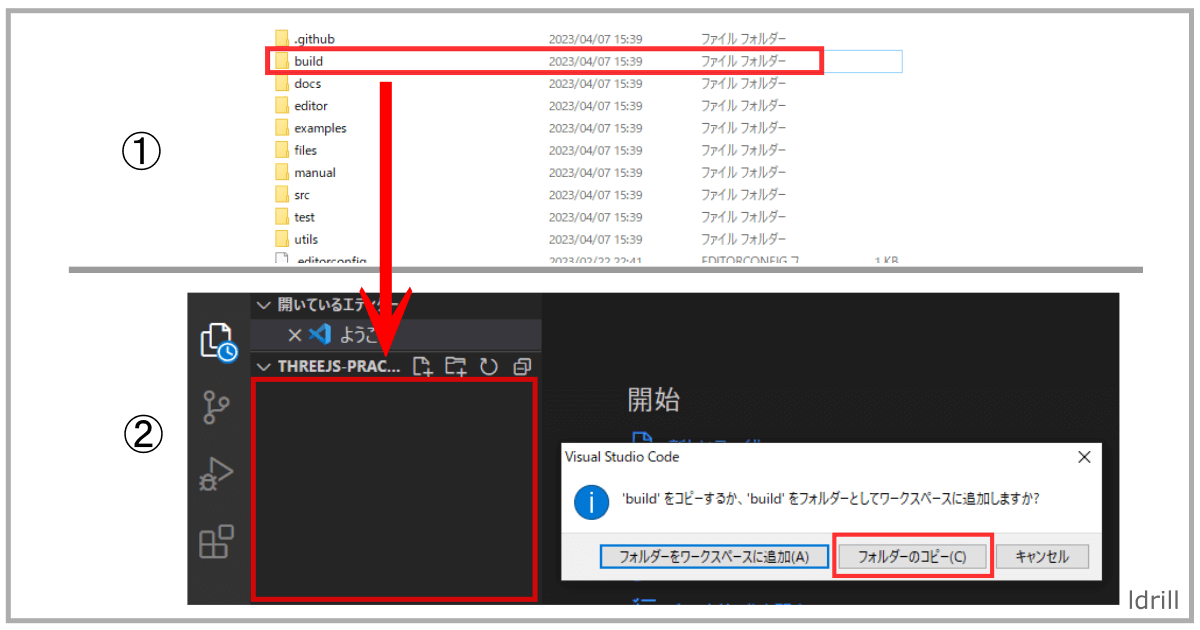
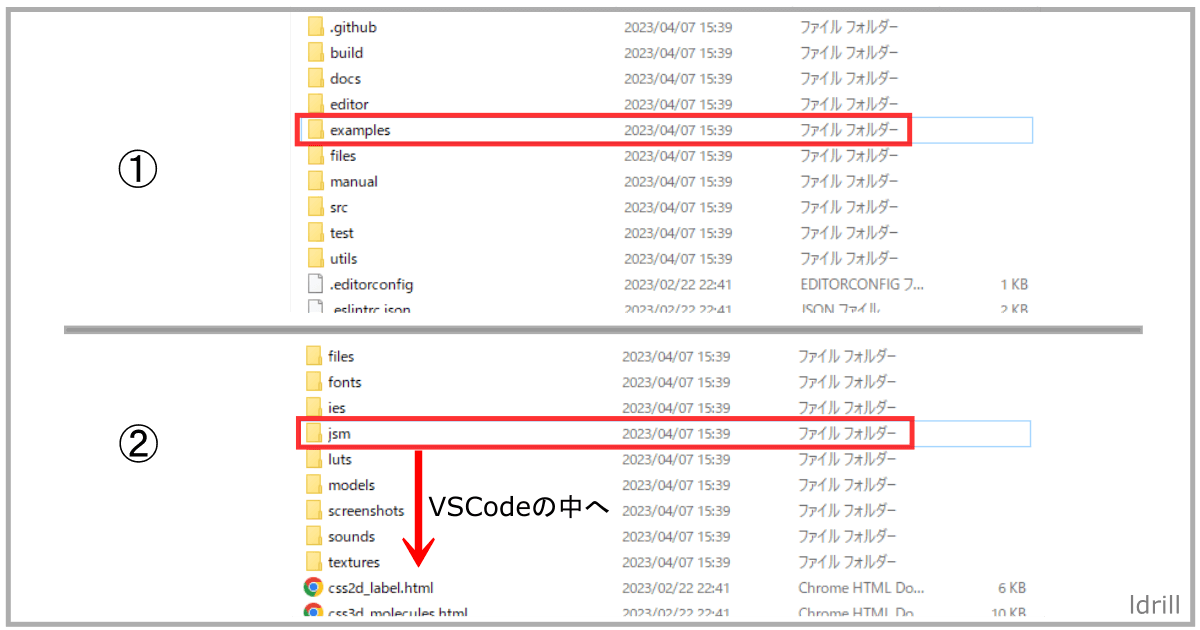
デスクトップ画面の「three.js-r150」を左ダブルクリックもしくは、右クリックし「開く」を左クリックする、上から二番目ファイル名「build」を探す。
「build」を「threejs-practice」の赤枠のサイドバーにドラッグ&ドロップ操作し、「ファイルのコピー」を左クリックし選択する。


もう一つ使いたいフォルダーが「examples」で、これを左ダブルクリックで開く。
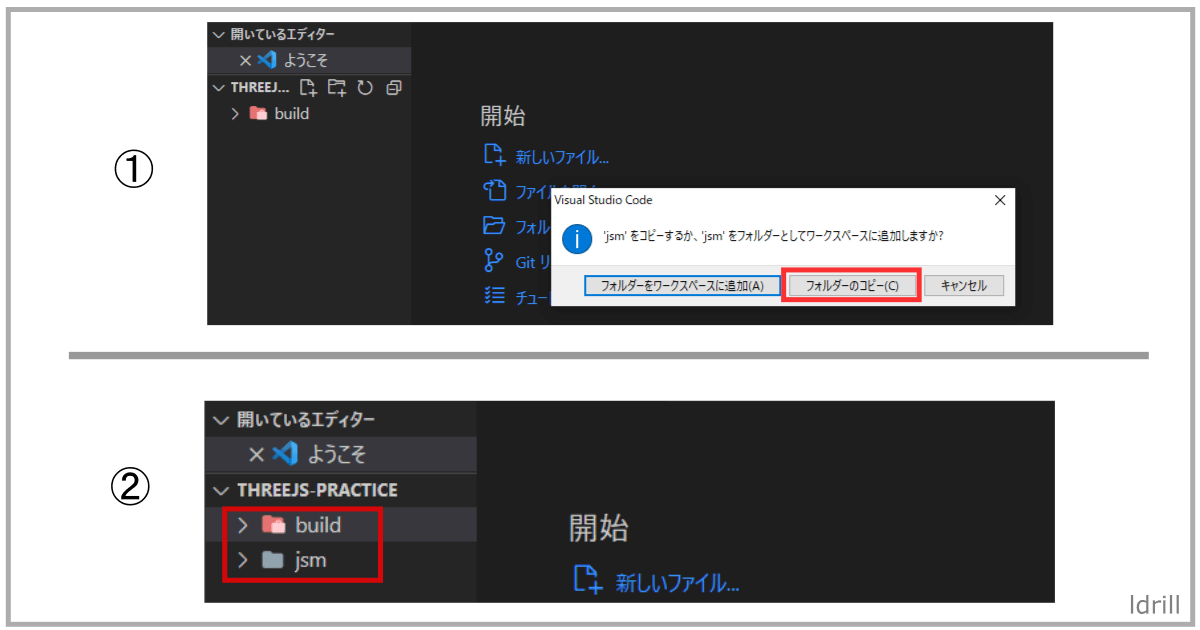
開くと、フォルダー「jsm」を先程と同じようにサイドバーに、ドラッグ&ドロップ操作を行う。


ドラッグ&ドロップ操作を行い、「フォルダーのコピー」を左クリックする。
今の状態は、threejs-practicフォルダー内に「build」と「jsm」のフォルダーがあり、これでthree.jsで使うものが全て入っていることになります。


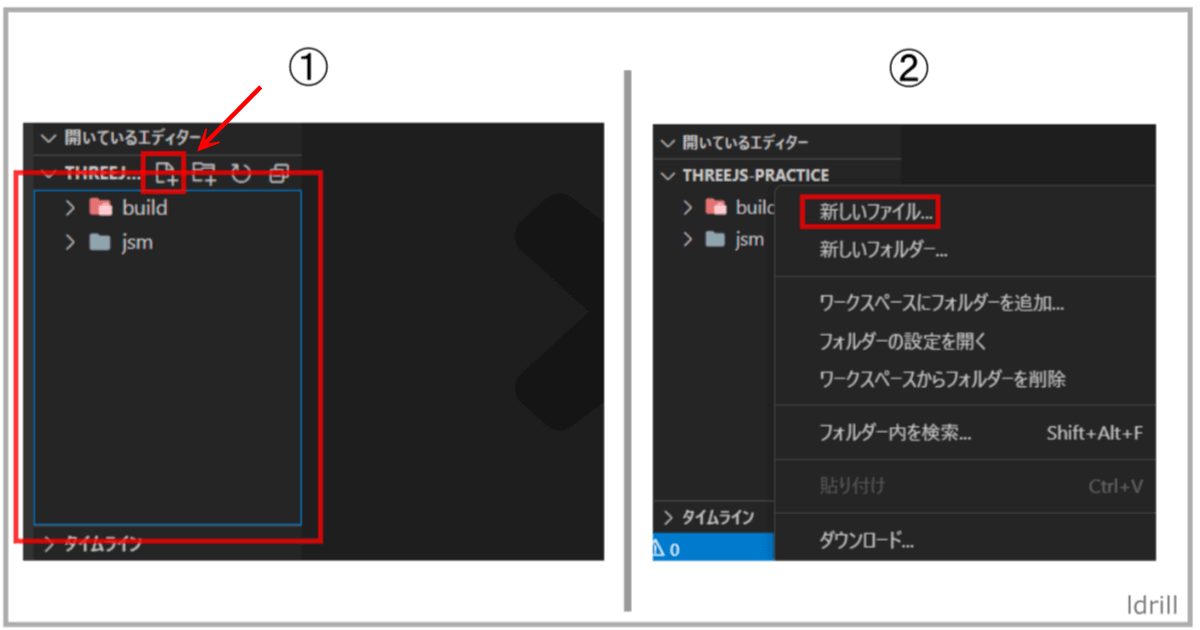
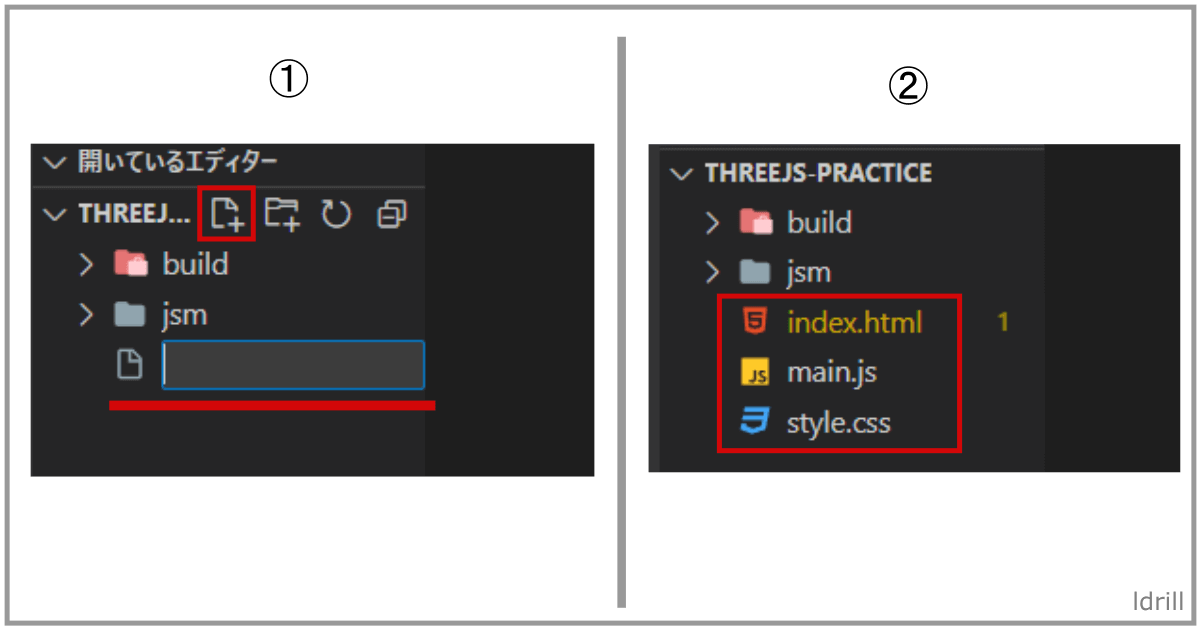
three.jsで使う3つのファイルを作っていきます、「build」と「jsm」のフォルダーの下あたりを左クリックすると青枠が表示されます、その時に赤矢印のようにファイル作成のマンガが出現します、それを左クリックするとファイル名を入力でき、ファイルの完成です。
別のやり方で、サイドバー内の何もない所を左クリックすると青枠が表示されます、その場所で右クリックすると「新しいファイル」などが表示されます、その「新しいファイル」を左クリックするとファイル名を入力できるようになります。


ファイル名を入力出来る状態、入力しましょう。
「index.html」は、ウェブブラウザを表現するもの。
「main.js」は、three.jsの計算や処理方法を記述するもの。
「style.css」は、ウェブブラウザに装飾を付けるもの。
Three.jsが使えるかどうかの確認。
// index.html
<body>
<script type="module" src="main.js"></script>
</body>type=”module”はスクリプト(コンピュータが理解できる言葉)がモジュールであることを宣言している。
src=”main.js”はmain.jsにアルゴリズムを記述するページを指定するため。

// main.js
import * as THREE from "./build/three.module.js";
const geometry = new THREE.BoxGeometry();
console.log(geometry);import: 持ち込むの意味。
*:全ての要素の意味。
as THREE:という仮の名前を付けた。
from:どこから持ってくるのか。
“./build/three.module.js”:から持ってきますの意味。


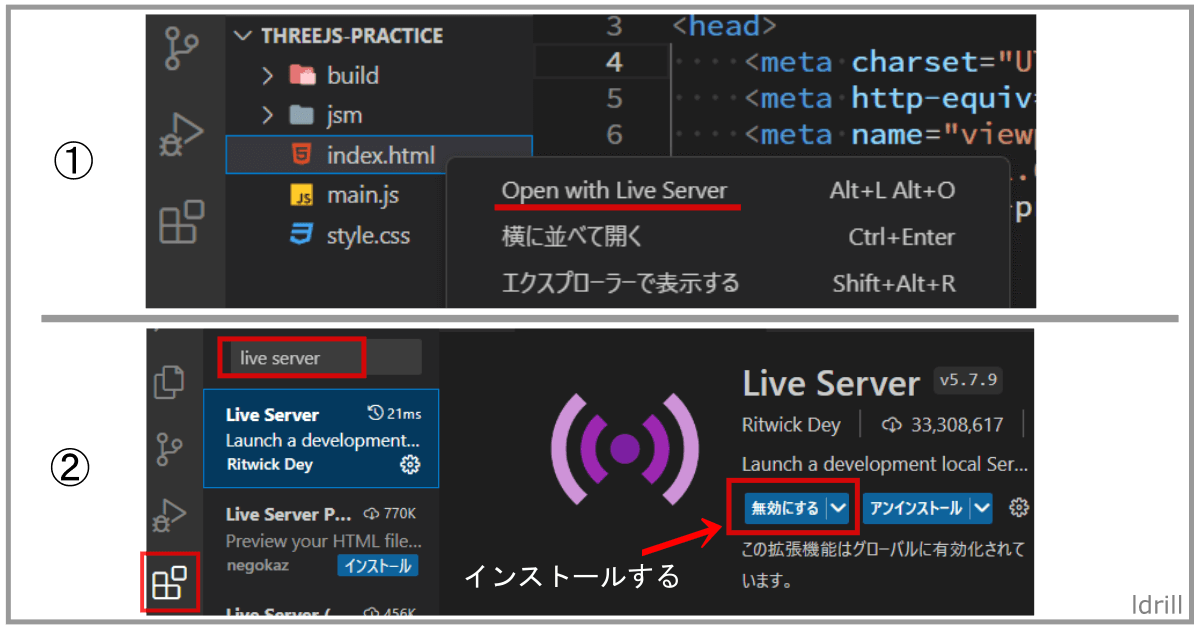
コンソールで確認するには、HTMLをローカルサーバで開いて確認する事が出来ます、開くには、サイドバーのindex.htmlを右クリックすると、「Open with Live Server」がある人はそれを左クリックすると、ローカルサーバが立ち上がります。
ない人は、アクティビティバーのアイコン拡張機能を左クリックし検索窓口に「live server」と打ち込み、その下の青枠内を左クリックすると、右側に「Live Server」が出てきます、自分のはインストールされているので、「無効にする」になっています、その場所にある「インストール」を左クリックするとインストールされます。


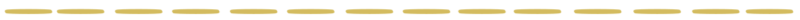
「live Server」を立ち上げると白い画面が出てきます、その画面で右クリックします。
一番下にある「検証」を左クリックすると、googleのデベロッパーツールが開きます。


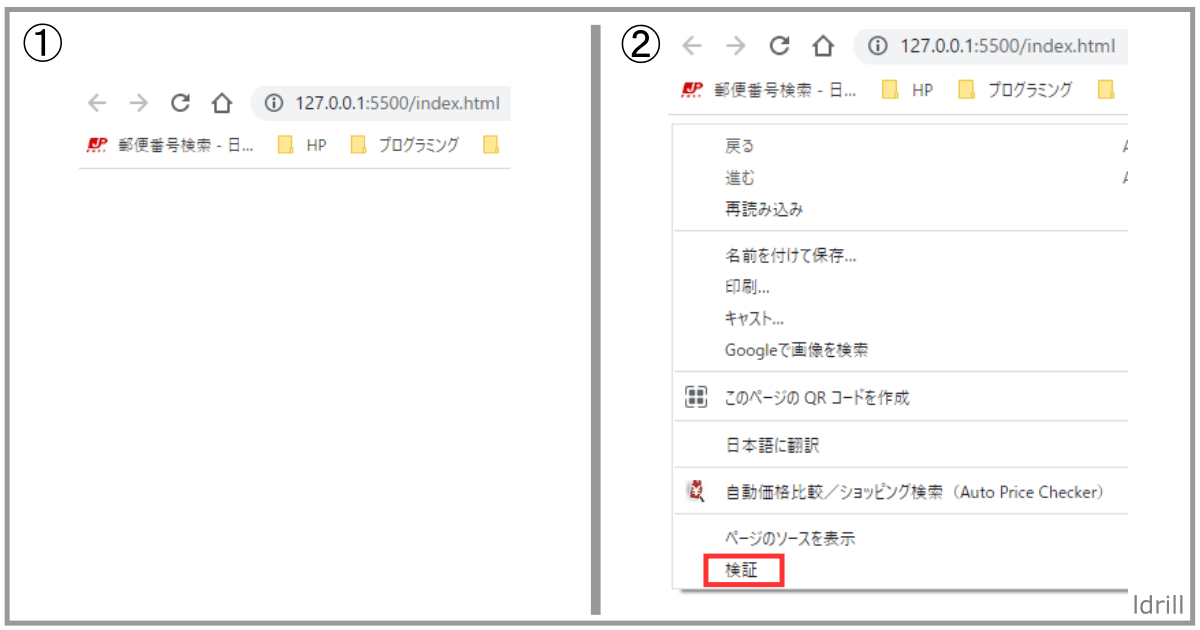
今現状では、上側の項目では「Elements」になっている所を「Console」に切り替えます、すると下に「BoxGeometry」があるのでそれを、左クリックするとthreeの関数で出で来るので、機能していることが確認できました。
Vite(ヴィート)の環境設定
今までは、Three.js公式サイトからソースコードをダウンロードして、VSCodeに貼り付けて環境設定を行ってきました。
今回は最初に説明した1番目の、「npmからインストールする」。npmを使って、Vite(ヴィート)と言うフレームワークを使って環境設定を行います。
node.jsのインストール
Viteは、node.jsをインストールしていないと使えません、インストールしていない場合は、インストールをしましょう。
npmコマンドやyarn(ヤーン)コマンドを使えるようになります。
node.jsのインストールの記事

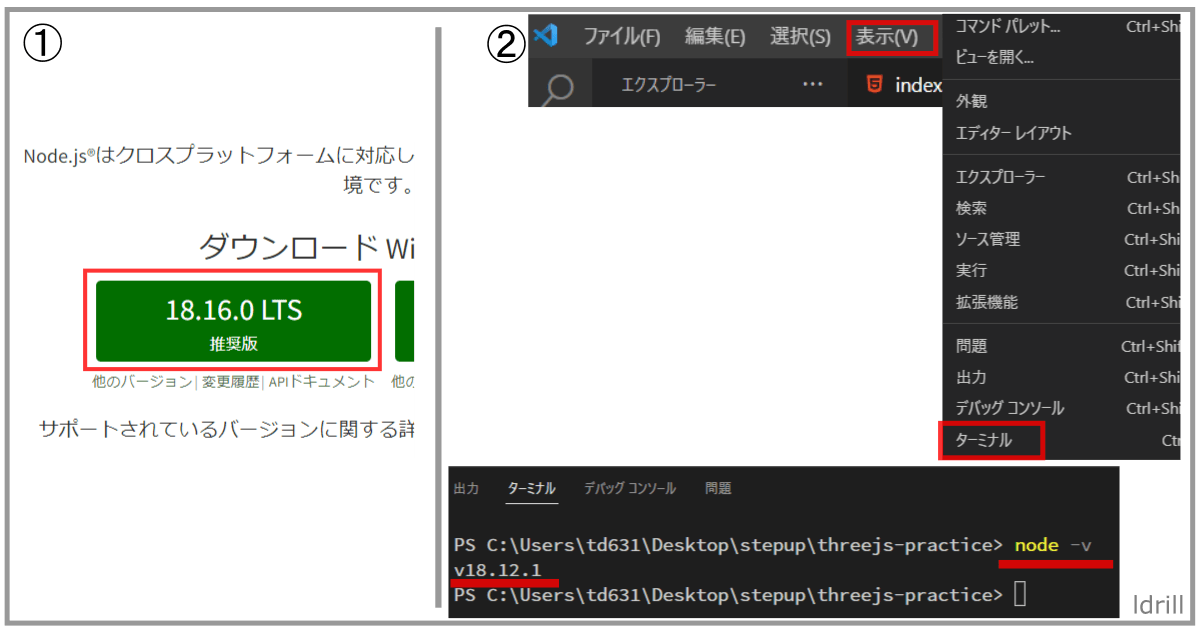
node.js公式サイトから、最新の推奨版をダウンロードしましょう。
node.jsがきちんとインストールされたかどうか確認するには、vscodeを開き、表示>ターミナルで下に画面が開きますそこに、「node -v」と記述すると、今入っている自分の場合は「ヴァージョン18.12.1」が表示されていれば、インストールされています。
Viteのインストール
今回使用するViteを公式サイトからインストールしていきましょう。
Vite 公式サイト ja.vitejs.dev

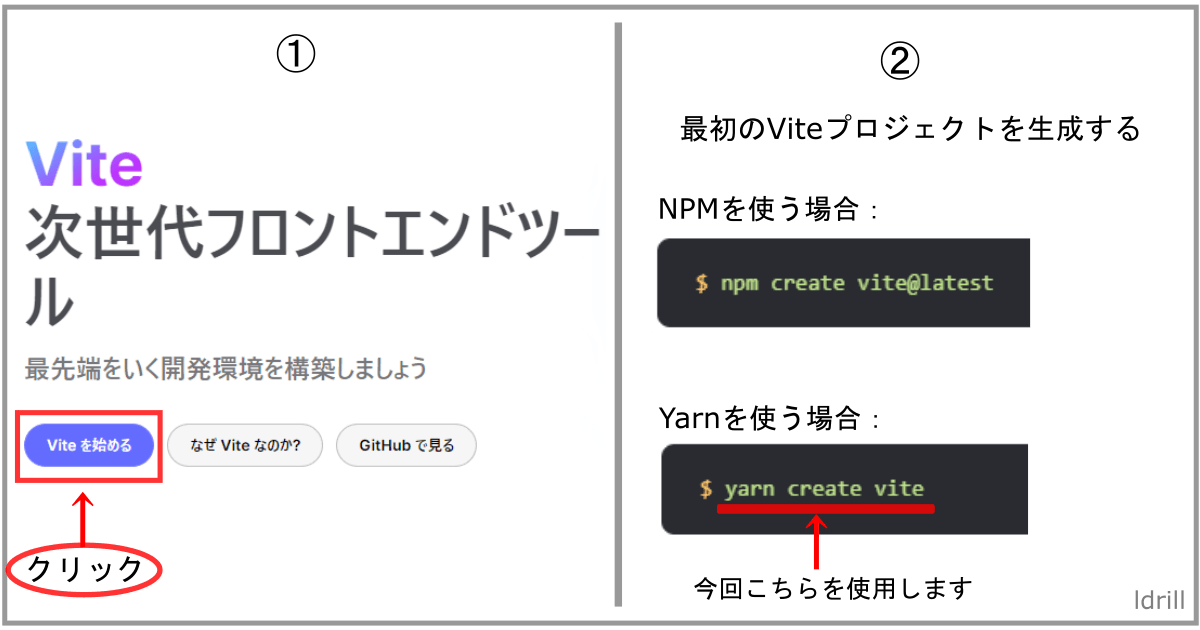
Vite 公式サイトから、「Vite を始める」を左クリック。
Viteの開発環境の作り方が記述されています、下にスクロールしていくと、「最初のViteプロジェクトを生成する」の項目から、今回は「Yarn」を使っていきます、「yarn create vite」と入力します。
パソコンとの相性又は、PATH(パス)の問題でYarnが使えない場合は、上に表示してあるNPMのコマンドを使って試してください。

ファイルを作成しvscodeで開き、vscodeの表示>ターミナルを開いた状態から始めています。

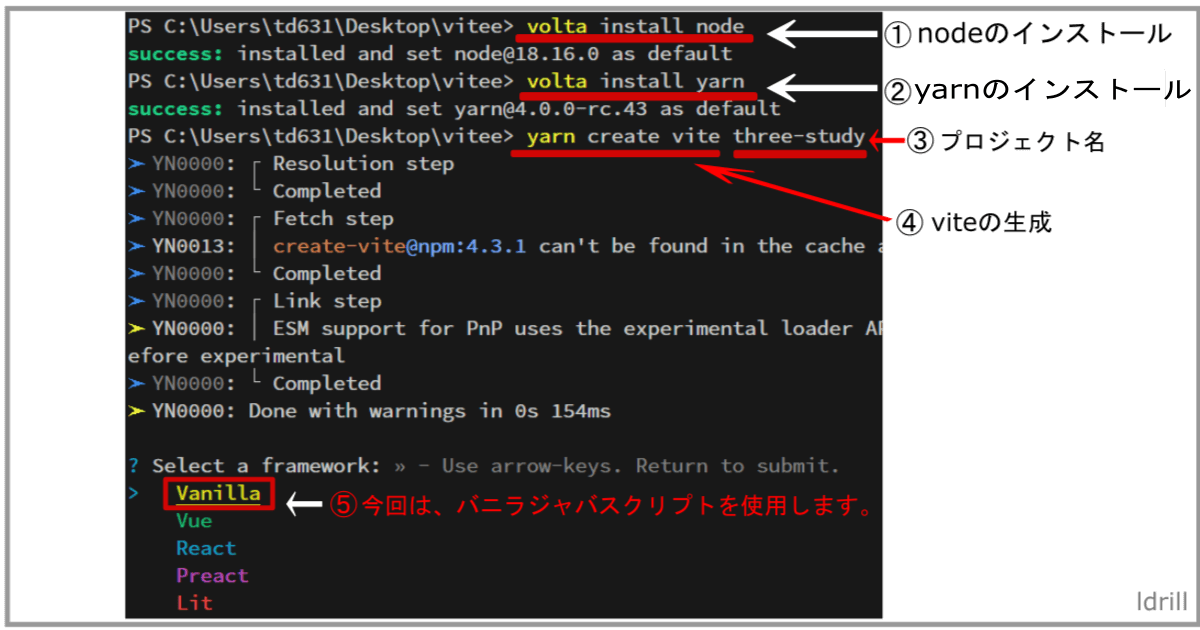
volta管理からnode.jsのインストール。
volta管理からyarnのインストール。
viteを使ってのプロジェクト名を記述する。
yarn or npmコマンドからviteを作成します。
Vanillaを使用して作成していきます(上下矢印で指定できます)。「Vanilla」でEnterキー。


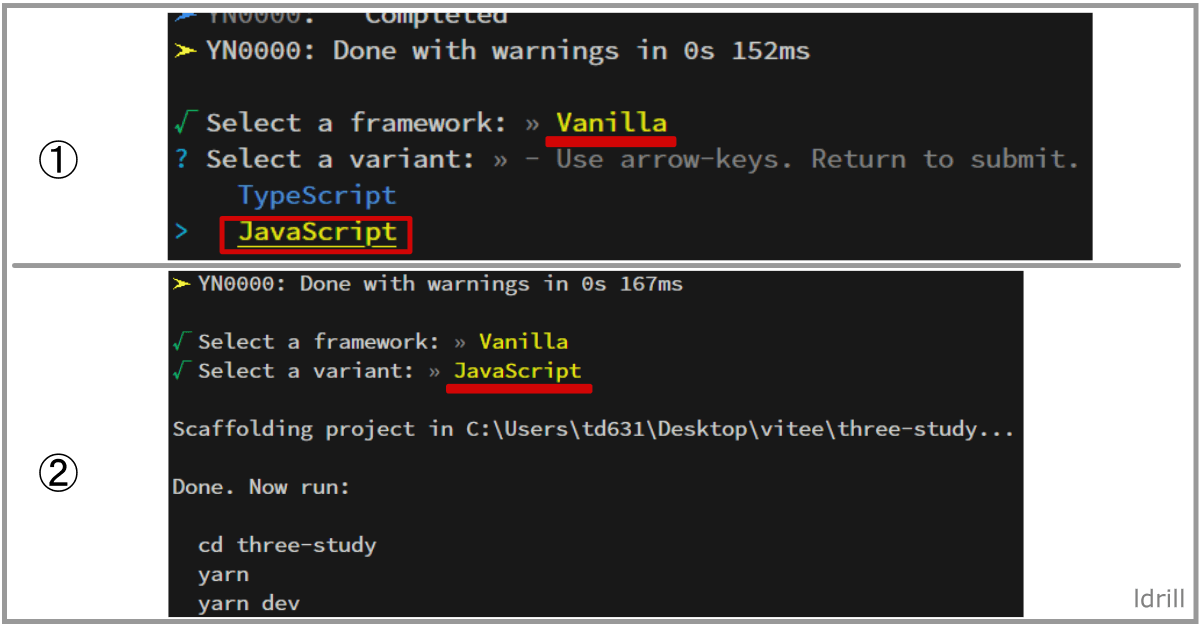
フレームワークを「Vanilla」で指定。上下矢印で「JavaScript」を選びEnterキー。
「Vanilla」と「JavaScript」を選んだ状態。


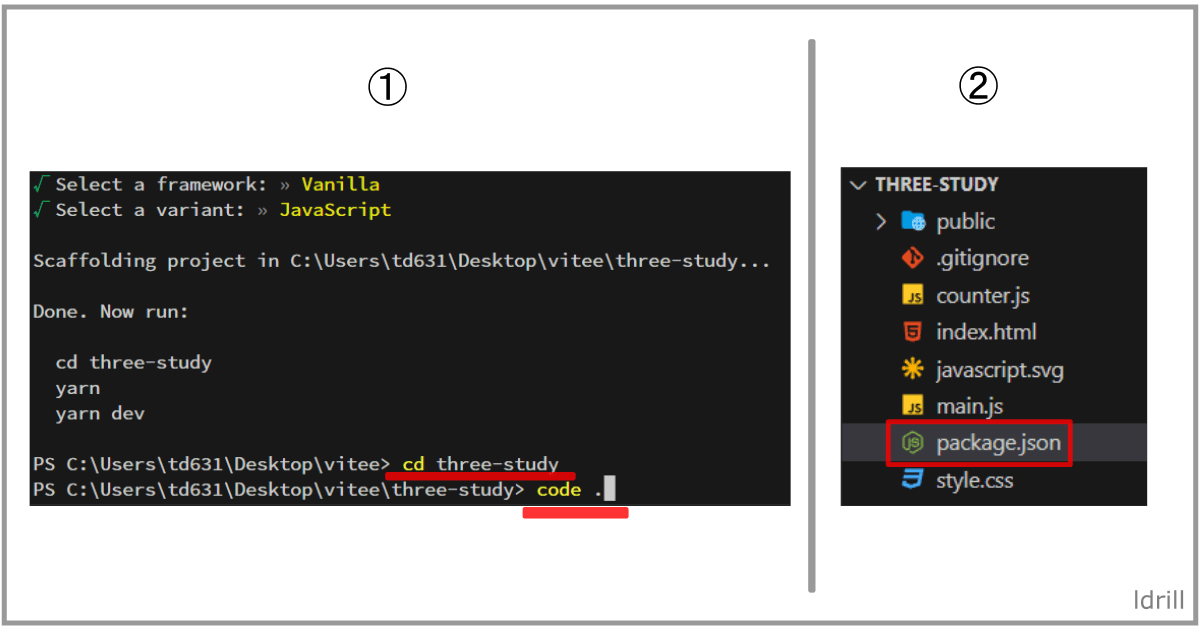
cdコマンドで「three-study」のフォルダーに移動し、「code .」でvscodeを開く。
vscodeを開くと、色々なファイルが作成されている状態で、「package.json」の中に「Three.js」のソースコードをインストールしていきます。

Three.jsのライブラリーをインストールしていきましょう。

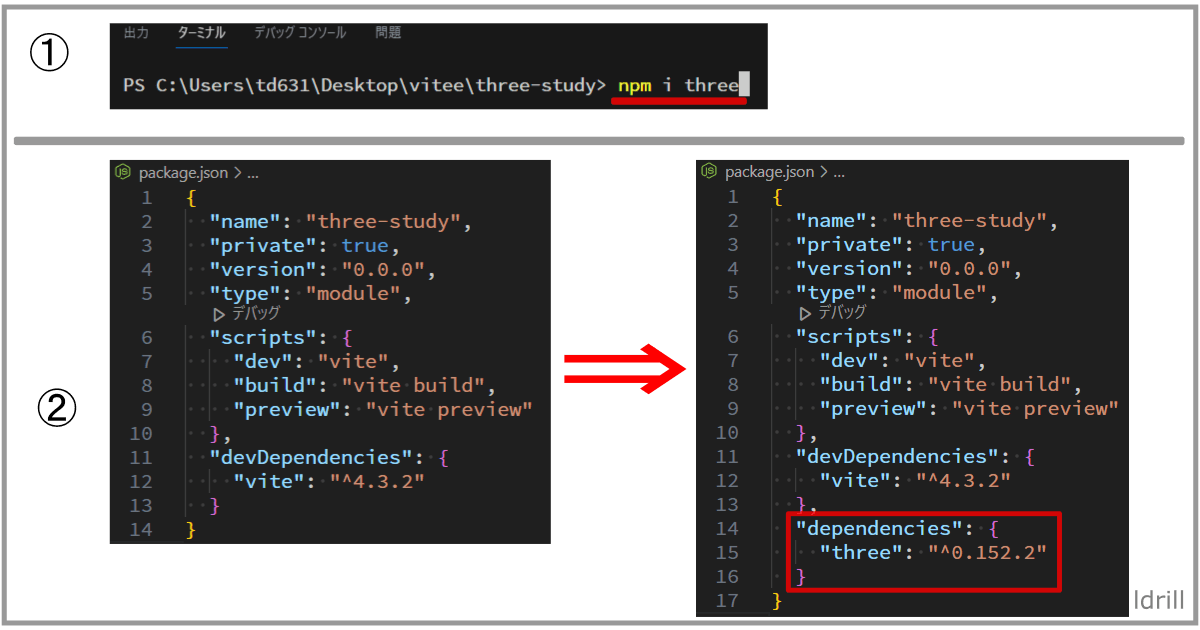
「npm i three」と打つとインストールが始まります。node.jsを使うことによって、npmコマンドを打ち込むことによって、ライブラリーやモジュールを簡単にインストールすることが出来ます。
「npm i three」と打つとpackage.jsonの中にdependenciesにthreeが追加されthree.jsが準備している全てのモジュール関数を使うことが出来ます。
npm i threeの「i」は「install」の略になります。
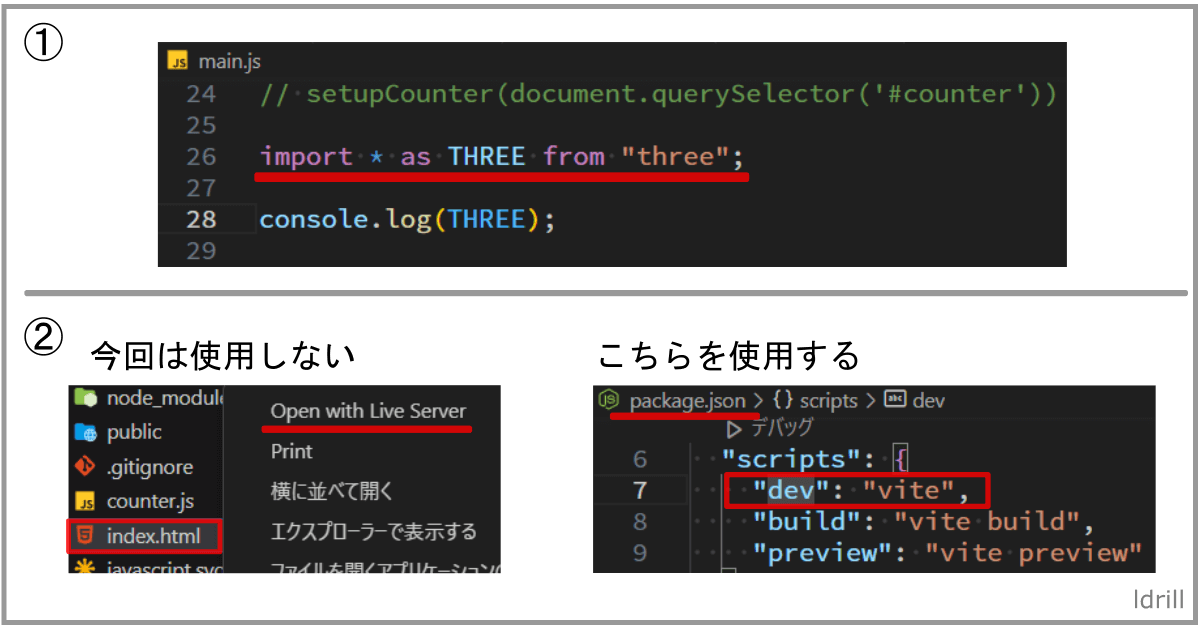
Three.jsが使えるかどうかの確認。

「import * as THREE from “three”;」 import : 輸入の意味、* : 全ての意味、THREE :今回の名前を付けている、three : threeと言うことろから持ってきている。
「console.log(THREE)」は、THREEの中身を確認する意味。
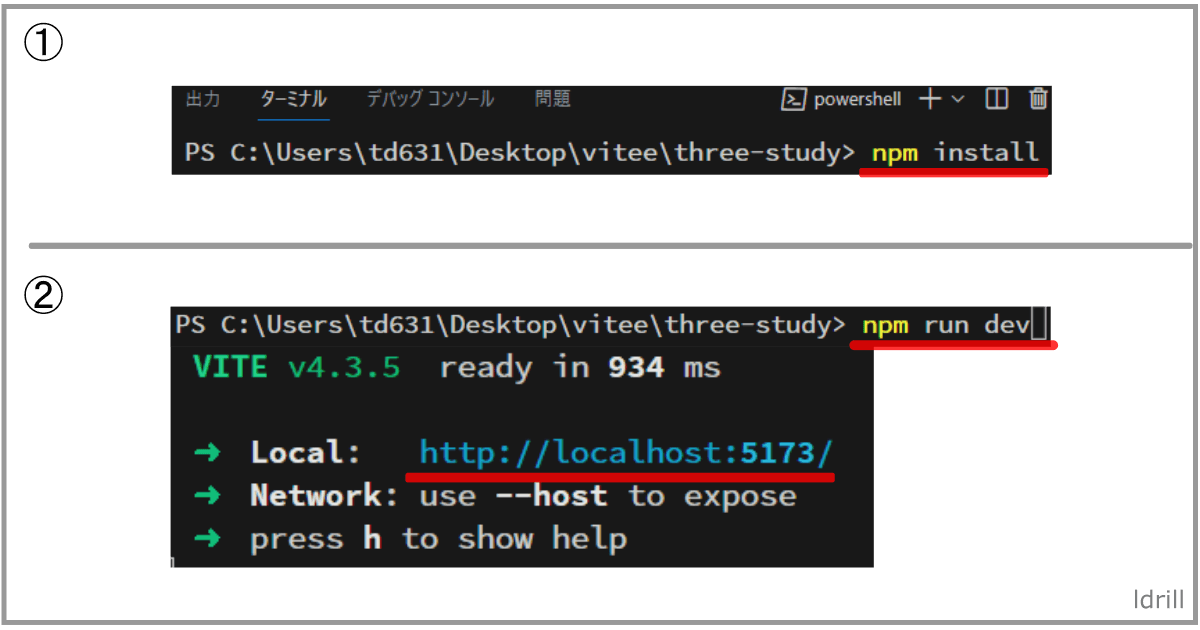
今までは、ローカルサーバーを開く時、index.html⇒右クリックOpen with Live Serverで中身の確認を行ってきましたが、今回は別の方法で行います。package.json>script>devがあり、コマンドの「vite」が実行されます、こちらでローカルサーバーを立ち上げましょう。


「npm install」Enterコマンドを打たないと、ローカルサーバーが立ち上がりません。
つづけて、「npm run dev」Enterでローカルサーバーが立ち上がる準備をします。「http://localhost:5173/」でグーグルからアクセスできますので、コピーしてグーグルに貼り付けましょう。
vscodeを閉じた場合は、再度ターミナルから「npm run dev」を打たないとアクセスできません。

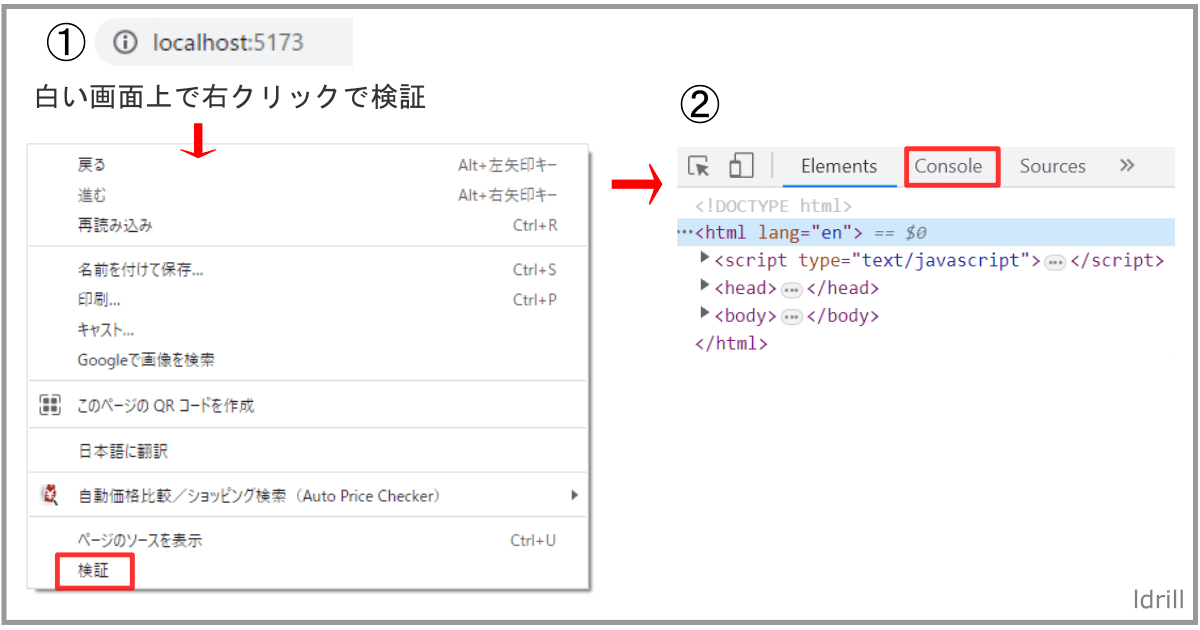
グーグルにURL「http://localhost:5173/」を貼り付けアクセスすると真っ白な画面が出ます。

白い画面が出るので、立ち上がったどうか分からないので画面を右クリックで検証を左クリックで決定する。
ElementsからConsoleに左クリックで決定する。


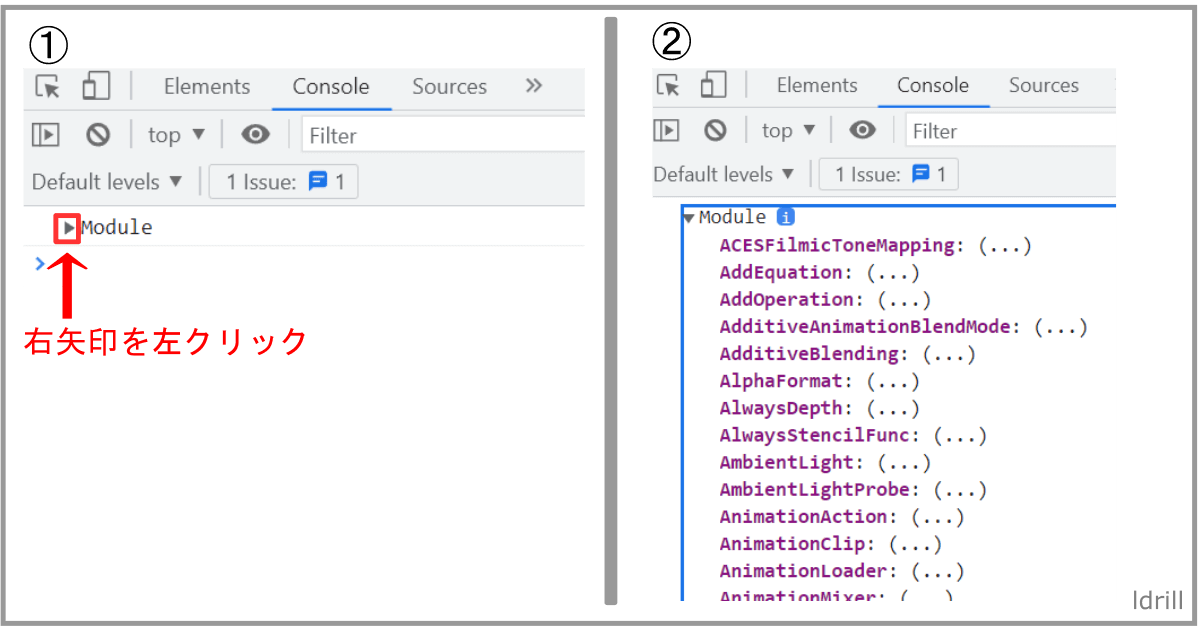
Consoleに変更すると、Moduleがあるのを確認し、矢印を左クリックする。
Three.jsで使える全てのモジュールが表示されますので、このことによりThree.jsのインストールが上手くいったことになります。
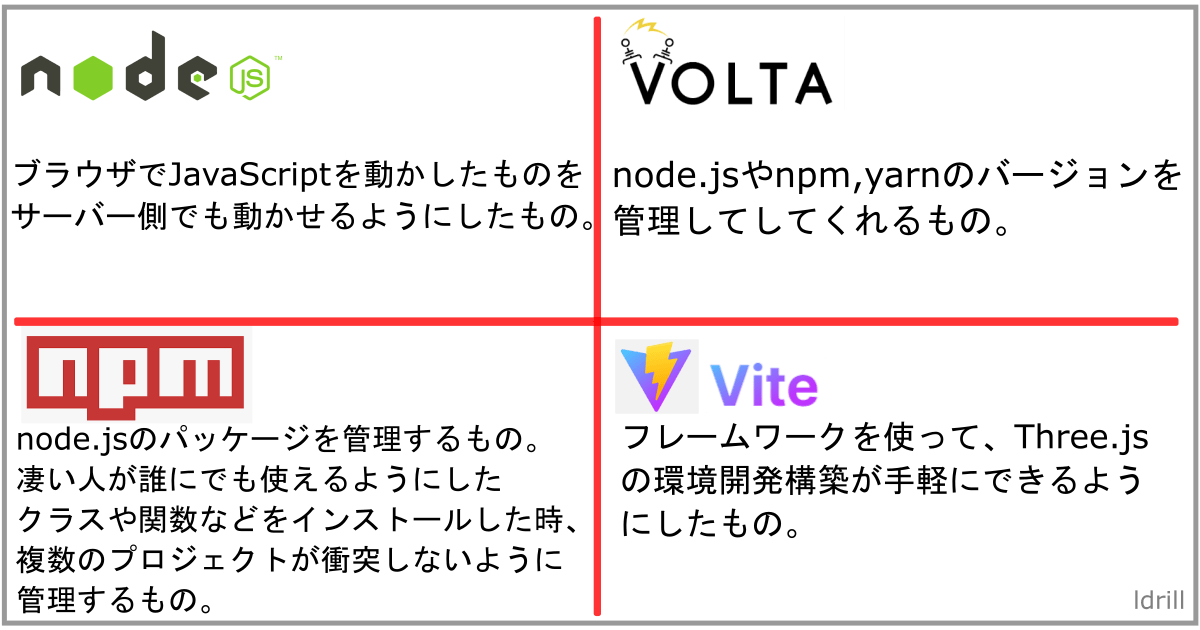
まとめ

上にまとめた表から分かるように、npmを使うメリットであり、色々なパッケージの管理がしやすくなります、挑戦出来るのであれば、是非こちらを使いThree.jsの勉強をしていきましょう。