「配列の定義の仕方」や「コンソールログの使い方」について記述していきます、分かりそうで分からない曖昧な所をメモしていきます。
配列には、「配列コンストラクタ」と「配列リテラル」があり、違いを見ていきましょう。
配列コンストラクタ・配列リテラル
配列コンストラクタの使い方。
//JavaScript
const hoge = new Array(1,2,3,4,5);
console.log(hoge);配列コンストラクタを定義するには、まず「new Array:ニューアレイ」に仮に(1,2,3,4,5)の数値を代入してあげます。
const(コンスト)で宣言した変数hoge(ホゲ)に代入してやると、これでArray(アレー)という配列が定義されました。
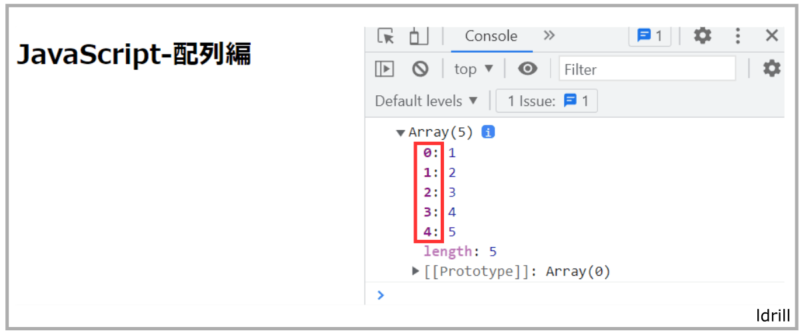
console.log(hoge)でhogeに代入された値を確認しましょう。
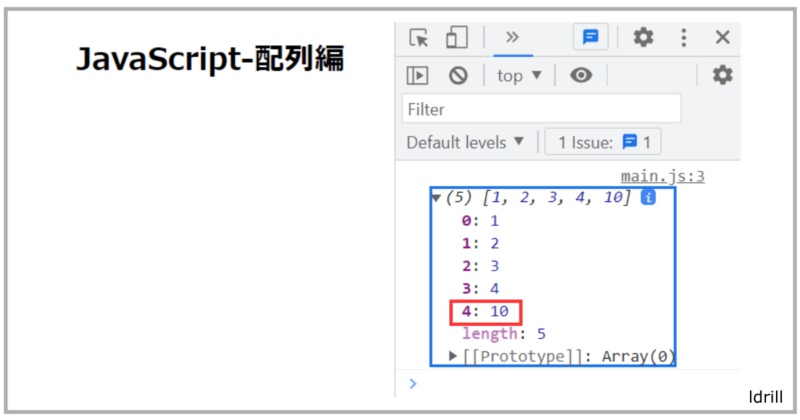
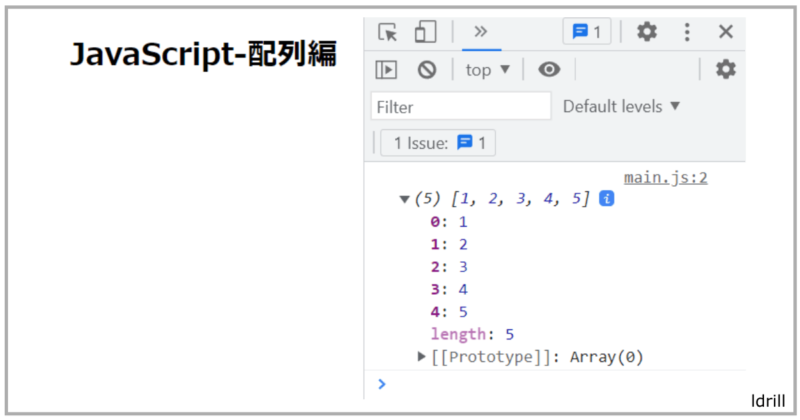
console.logでの実行結果:

(1,2,3,4,5)数値は配列の一番最初は添え字が0となるので、上図赤枠0から4までの添え字の行まで格納されていることになります。

例えば、数字の5の値だけほしい場合はどうするの?

下図を見て解説していくよ。
const hoge = new Array(1,2,3,4,5);
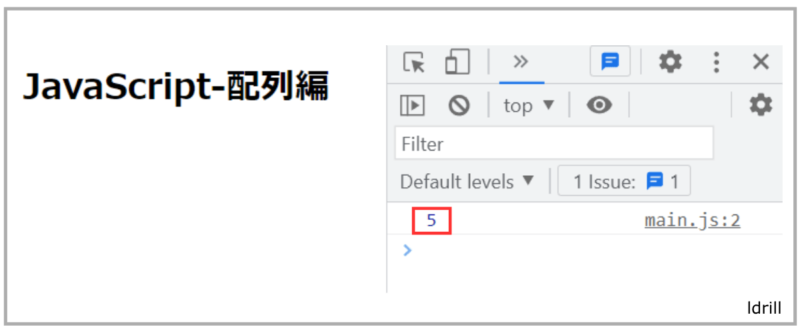
console.log(hoge[4]);console.logでの実行結果:

hogeの後に「console.log(hoge[4]);」このように角括弧を定義して、この中で取得したい添え字を数字で記入します。
この場合、0から添え字が始まるので、0と指定すると、一番最初のこの1の値が取れますし、一番最後の値は添え字の4なので、4と指定するとこちらの値は5が取得できます。

添え字の「4」の値を変更したい場合には、どうするの?

添え字「4」の5の値を10に変更する場合。
const hoge = new Array(1,2,3,4,5);
hoge[4] = 10;
console.log(hoge[4]);
console.logでの実行結果:

添え字の「4」の値を変更したい場合には、添え字の「4」の後に例えば「10」を代入すると、こちらの「hoge[4] = 10;」hogeの値は「1,2,3,4,10」となります。

「const」で定義しているのに、値を変更してもエラーにならないの?

そうだよね、「const」は値を変更できないからね、下解説を見てね!
基本的にconst(コンスタント)で定義した「hoge」配列の中の値を変えることはできるし、「hoge」配列に新しく値を追加削除することもできます。
const hoge = new Array(1, 2, 3, 4, 5);
hoge = new Array();
hoge[4] = 10;
console.log(hoge[4]);
console.logでの実行結果:
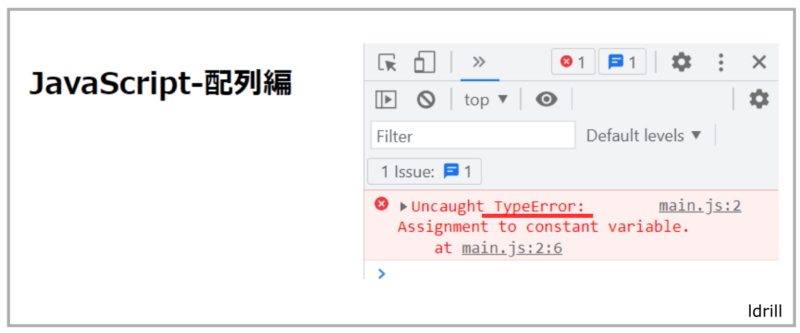
何が出来ないかと言うと、「hoge」配列を新しい配列で置き換えることはできないので、例えばこちら「new Array();」と新しく宣言し直すことはできません。
上図のように、「TypeError」と表示されます。
( ) 丸括弧、小括弧、パーレン
{ } 波括弧、中括弧、ブレース
[ ] 角括弧、大括弧、ブラケット
「 」 鉤括弧、鉤 (かぎ) 、ひっかけ
‘ ’ クオーテーションマーク
“ ” ダブルクオーテーションマーク
配列リテラルの使い方

「配列コンストラクタ」と「配列リテラル」どっちを使えばいいの?

一般的には[ ]角括弧を使って「配列リテラル」で定義して使う方が多いかな。
const hoge = [1,2,3,4,5];
console.log(hoge);console.logでの実行結果:

上の様にして定義したのでも、先程のようなnew演算子を使って定義した場合と、同じ値がこちらのhogeに格納される。

JavaScriptの配列ではこんなことも出来るよ。
const hoge = [1,2,3,'hanako',true];
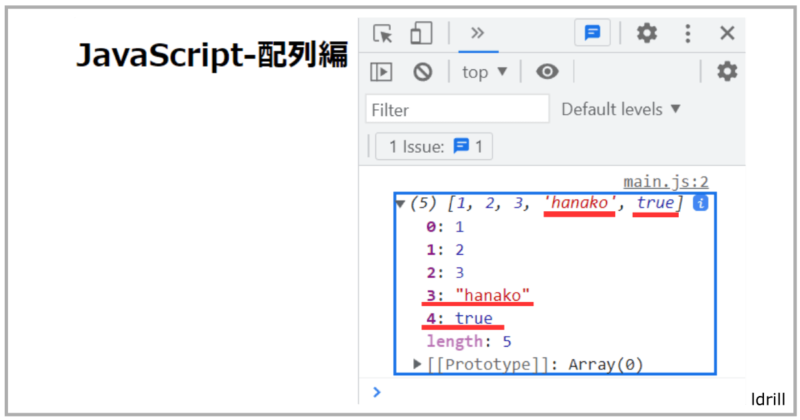
console.log(hoge);console.logでの実行結果:

上図「console.logでの実行結果」のように、JavaScriptでは数値の他にも、例えば文字列やブーリアンといった色んな型のデータを一つの配列に持つことが出来ますよ。
まとめ
配列の種類・使い方について記述しました、この内容は基礎の基礎になりますし、Three.jsではよく使う内容になります、次回はこの辺りを深張りして書きとめていきたいです、Three.jsを使いこなせる為に頑張って勉強しましょう。

