
3Dの画像をつくりたいな

下の記事を読んでいくと流れが分かってくるよ
・Three.js初心者で、どのようにコードを書くのか分からない方
・Three.jsの仕組みを知りたい方
・Three.jsを始めて、いつも途中であきらめてしまう方
・今、Three.jsに悩んでいる方
WebGLとThree.jsの関係
WebGLとは
CPU上で動くのではなく、GPU上で動くものである。
3Dグラフィックを簡単に扱えることのできるThree.jsというライブラリがある。
3Dモデルを作成しそれらに対しカメラを設置しライトを当てる、位置を変える、影を作る、色を付けるなど、3D空間にモデルを配置し動かすことが出来る。
Three.jsとは
WebGLを簡単に使用するためのJavaScriptライブラリおよびAPIである。
Three.jsを使わないで3Dグラフィックスを描写するには、Khronos Group(クロノス・グループ)が策定しているAPIのOpenGLがあります。
OpenGLはライブラリであり、デスクトップ上で3Dグラフィックスを描写し、C言語やC++を使いIntel(インテル)・NVIDIA(エヌビディア)・GeForce(ジーフォース)シリーズやAMDが開発・製造しているグラフィックボード(GPU)を活用して、高速な映像処理を実現しています。がこれが難しい、、、、
その後派生したのが、OpenGL ES
OpenGL ESは携帯などで3Dグラフィックスを描写するため用のAPIである。
その後派生したのが、WebGL
WebGLでありブラウザ上でOpenGLを動かすことを目的に作られたもので、JavaScriptでOpenGLを動かすことが出来るライブラリがThree.jsである。
公式サイトhttps://threejs.org/
Three.jsの使い方の流れ
図で説明
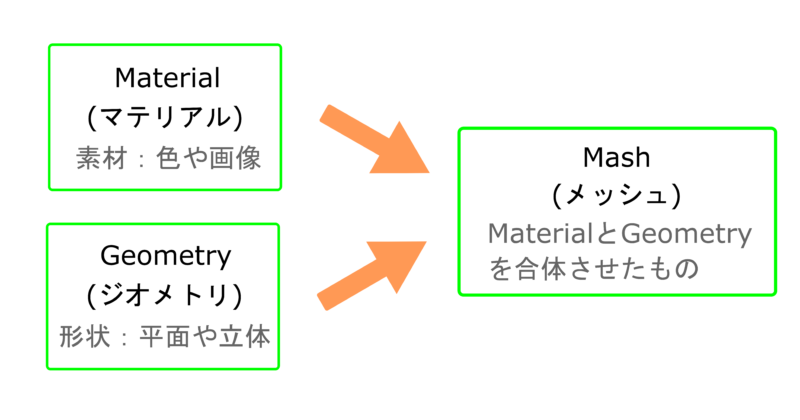
Mash(メッシュ)作成の流れ


Three.jsで何かの物体を作成する場合は、マテリアルとジオメトリというものからメッシュを作成します。
マテリアルとは、その物体の表面を何色にするのか、物体に画像を貼り付けたりする時などに操作し定義します。
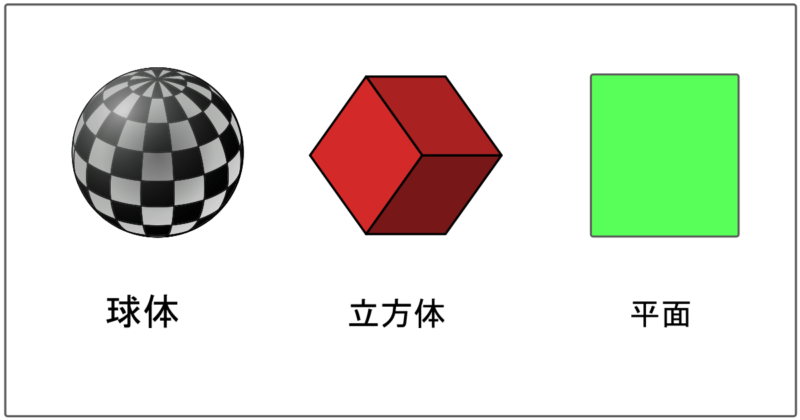
ジオメトリとは、その物体がどのような形なのかを定義する時に使用します。形状としては、球体・立方体・平面などの色々な物体の形を作成できます。
メッシュとは、マテリアルで色を定義して、ジオメトリで物体の形を定義して、その二つを組み合わせるとどのような物体なのかを3D空間で定義できます。
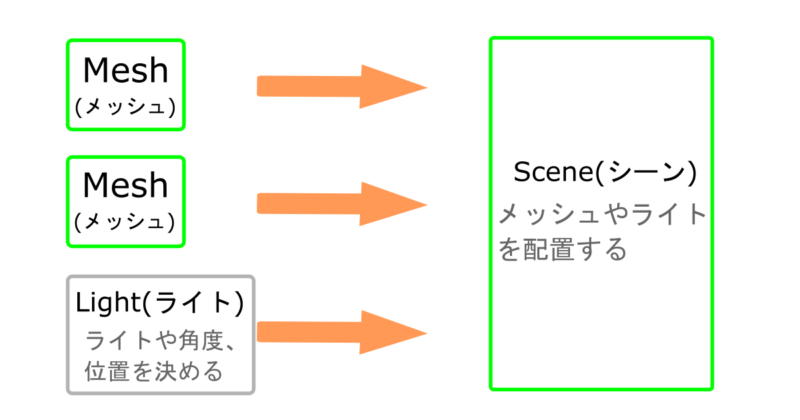
Scene(シーン)作成の流れ

メッシュやライトをシーンに追加していきます。
シーンは3D空間だと想定して、3D空間上に色々なメッシュを配置することによって、3Dでどういった物がどこに何があるのかを定義できます。
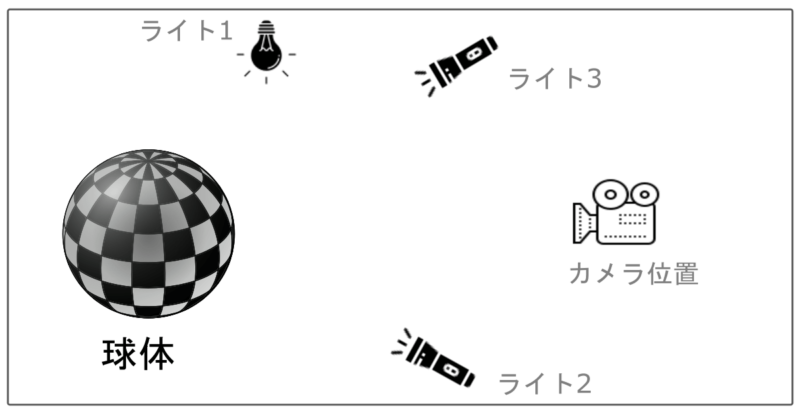
そしてライトで3D空間を照らすことにより臨場感あふれる空間を作成することができます。
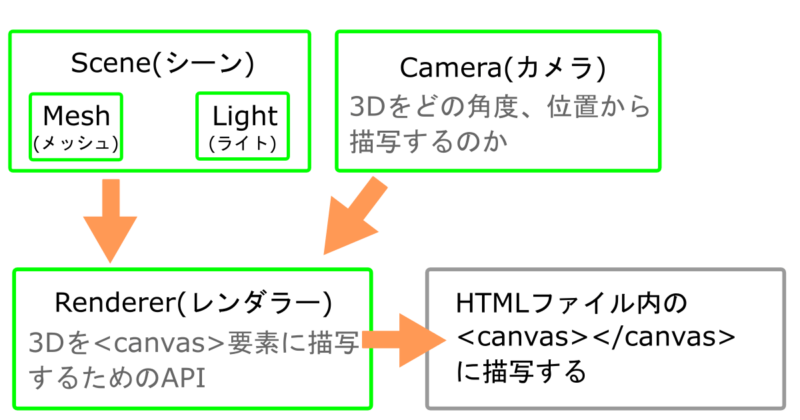
Renderer(レンダラー)作成の流れ


シーンとカメラをレンダラーに追加します。
レンダラーとは、HTMLのキャンバスにどういった物を描写するのかを定義するAPIですが、このレンダラーにシーンを追加することによってこの3D空間を描写したいですとThree.jsを通してWebGLに指示を出すことになります。
カメラとは、3D空間は定義できましたが、その3D空間をどの角度からブラウザ画面に表示するのか定義するために使用します。
カメラで3D空間のどこからブラウザ画面に映し出すのかを定義できたので、それがHTMLの<canvas></canvas>(キャンバスエレメント)に指示されることになります。
この様な流れでThree.jsを使用して、3Dグラフィクスを描写していきます。
まとめ
JavaScriptで「メッシュ」と「シーン」と「レンダラー」を作成していく流れ。
メッシュ=「マテリアル」+「ジオメトリ」
シーン=「メッシュ」+「ライト」
レンダラー=「シーン」+「カメラ」
HTMLファイル内の<canvas></canvas>にcodeを入れ描写していきます。
作成していく感想としては、複雑な見た目にしたくなるのでメッシュやシーンの数が増えてcodoがごちゃごちゃになりきれいにまとめるのが大変です、それがまた今までにない3Dグラフィクスを描写できるので、ワープロ時代の自分としてはとても楽しいです。
早く慣れてBlender(ブレンダー)を触っていきたい、、、
次回からThree.jsを使ってブラウザ上に3Dグラフィクスを描写していきまが、JavaScriptやPHPで使用する条件分岐・配列などを使っていくので、慣れていない方はまずそちらから勉強しましょう。
条件分岐・配列など分かっている方は、次に進んでください。
学習に必要な準備
パソコン
パソコンが必要となります、自分はデスクトップパソコンを自作したのでこのようなスペックになります。
CPU AMD Ryzen 7 2700
GPU ASRock AMD Radeon RX580
マザーボード ASRock X470 Master SLI
メモリー CORSAIR 8GBx2
電源 オウルテック 80PLUS GOLD
興味のある方は自作パソコンはどうですか、とても愛着が湧いてきますよ。
テキストエディタ
HTMLのコーディングやプログラミングに使用します。
色々な無料テキストエディタがありますので、各自用意してください。
私はVisual Studio Code(ビジュアル・スタジオ・コード)を使用しています。